ساخت جدول در وردپرس : شاید قصد داشته باشید که در نوشته و محتوای خود از جدول استفاده کنید، در حالت عادی ویرایشگر وردپرس این مورد رو نداره و شما باید با کد html این مورد رو انجام بدید؛ اگر دوست دارید روش ساخت جدول در وردپرس رو بیاموزید با ادامه ی این مقاله از بخش وردپرس ماگرتا همراه باشید.
همانطور که در بخش اول مقاله گفته شد ساخت جدول در وردپرس می تواند به دو صورت پیاده سازی شود؛ یا باید با استفاده از کد این مورد رو انجام بدیم ( که شاید برای برخی کاربران سخت باشد ) و یا اینکه با استفاده از افزونه های طراحی شده این مورد رو انجام بدیم.
در ویرایشگر جدید وردپرس ( گوتنبرگ ) المان جدول برای ما آماده شده و نیازی به نصب افزونه های جانبی نیست. اگر شما از ویرایشگر کلاسیک و یا همان ویرایشگر قدیمی استفاده میکنید کافیست از عنوان زیر پرش کرده و به عنوان بعدی بروید.
همچنین بخوانید : رفع ارور با عرض پوزش، این نوع پرونده به دلایل امنیتی مجاز نیست. در وردپرس

ساخت جدول در وردپرس با گوتنبرگ
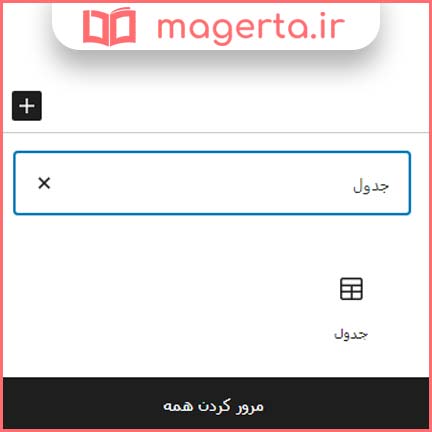
برای ساخت جدول در ویرایشگر گوتنبرگ وردپرس کافیست در صفحه ی ویرایش نوشته یا برگه بر روی علامت به علاوه ( + ) کلیک کنید و سپس کلمه ی ” جدول ” یا ” table ” را جستجو کنید.
بعد از کلیک بر روی آن از شما میخواهد تا تعداد ستون و ردیف را مشخص کنید. بعد از وارد کرد تعداد ستون و ردیف ها جدول شما با موفقیت ساخته می شود و می توانید با استفاده از گزینه هایی که در اختیار شما قرار داده شده ظاهر جدول و چینش متن رو به سبک دلخواه خودتون تغییر بدید.
یکی از قابلیت های خیلی کاربردی در جدول گوتنبرگ میتوانید اضافه یا حذف کردن از ردیف و ستون ها باشد که بهم ریختگی محتوا رو در پی ندارد. ( در حالتی که شما با استفاده از html بخواهید این مورد رو انجام بدید درصد خطا مقداری بالاست و ممکن است به مشکل بخورید )
یکی دیگر از زیبایی های این جدول میتونه رنگ بندی و یا راه راه کردن جدول باشه که جدول شما رو نسبت به جدول ساده و بی روح قبلی متمایز میکنه.
همچنین بخوانید : آموزش نصب وردپرس روی دایرکت ادمین و رفع مشکلات احتمالی

ساخت جدول با افزونه ی TinyMCE Advanced
اگر قصد دارید که در کنار ویرایشگر معمولی خود از قابلیت درج جدول و همچنین امکانات فراوان دیگر استفاده کنید پیشنهاد میکنیم که حتما این افزونه رو نصب کنید. این افزونه با بیش از 2 میلیون نصب فعال در مخزن وردپرس توانسته قدرت خودش رو به رخ کاربران بکشه.
برای نصب و استفاده از این افزونه کافیست که در بخش افزودن افزونه ها عبارت ” Advanced Editor Tools (previously TinyMCE Advanced) ” را جستجو کنید و افزونه ی مد نظر رو نصب کنید.

بعد از نصب این افزونه به قسمت ویرایش نوشته یا برگه بروید؛ متوجه خواهید شد که قابلیت های متنوعی به ویرایشگر شما اضافه شده که می تواند تولید محتوا را برای شما آسان تر بکند. یکی از قابلیت های اضافه شده به ویرایشگر همان جدول است که هدف اصلی ما از نصب افزونه بود.
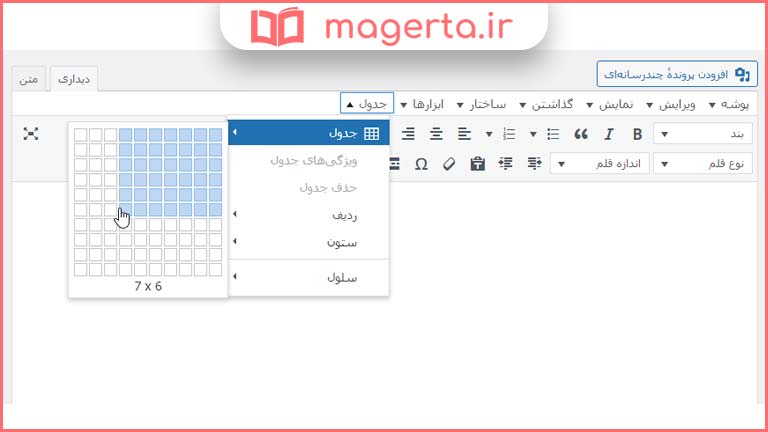
در منوی بالایی شاهد فهرست جدول خواهیم بود، با بردن موس بر روی آن منویی باز می شود که می توانید بصورت بصری اقدام به ساخت جدول کنید. ( دقیقا قابلیتی مشابه ساخت جدول در ورد آفیس )
بعد از ایجاد جدول با بردن دوباره ی موس بر روی فهرست جدول شاهد گزینه هایی خواهیم بود که با آن ها می توانیم جدول خودمون رو ویرایش کنیم. قابلیت هایی که در دسترس دارید بصورت زیر است:
- تعیین عرض و ارتفاع برای جدول
- تعیین رنگ پس زمینه ی جدول و یا بوردر آن
- اضافه یا حذف کردن ستون یا ردیف
- تعیین حالت ( عرض و ارتفاع، رنگ پس زمینه، رنگ بوردر و نوع چینش متن ) برای فقط یک سلول خاص

همچنین بخوانید : بهترین افزونه های نظرسنجی وردپرس پلاگین پرسشنامه وردپرسی
امکاناتی که برای شما در این افزونه آماده شده فراتر از ساخت یک جدول عادی میباشد؛ هر چند که با استفاده از این افزونه بر روی مقادیری همچو اندازه و نوع فونت نیز اشراف دارید و فقط محدود به ساخت یک جدول نیستید.
ساخت جدول با کد HTML
این روش برای ساخت جدول اصلا پیشنهاد نمیشود و دلیل آن هم پیچیده و تو در تو شدن کد ها بعد از ساخت یک جدول با تعداد سلول بالا میباشد. به هر دلیلی اگر میخواهید تا از افزونه ی جانبی برای جدول استفاده نکنید ( مثلا فقط یک جدول در کل سایت نیاز دارید ) میتوانید با نصب افزونه ی گفته شده جدول خودتون رو بسازید، سپس اون نوشته یا برگه را ذخیره کنید و افزونه را پاک کنید.
جدول های ساخته شده با افزونه ای که معرفی کردیم هیچ وابستگی ندارند و افزونه فقط به جای ما کد جدول را تولید میکند که درصد خطای آن صفر میباشد.
همچنین بخوانید : چگونه حجم آپلود در وردپرس را افزایش دهیم؟ رفع ارور فایل php.ini
امیدواریم با استفاده از این مقاله بتوانید برای مقالات خود جدول آماده کنید و ظاهری مناسب رو برای کاربران به نمایش بگذارید. پیشنهاد میکنیم تا از دیگر مقالات ماگرتا نیز دیدن کنید.