طراحی وبسایت به جنبه های بصری و قالب وب سایت مربوط می شود. طراحی وب (Web Design) با مفهوم توسعه وب (Web Development) گره خورده است. حتی اگر شما خودتان را یک فرد خلاق تصور نمی کنید، پیشنهاد می شود طراحی وب را یاد بگیرید. چه بخواهید یک وب سایت استاتیک طراحی کنید و چه یک وب اپلیکیشن داینامیک، طراحی قالب وب سایت یک امر ضروری است.
لزوم طراحی مناسب وب سایت
دیزاین سایت اولین چیزی است که کاربران پس از ورود به هر وب سایتی با آن مواجه می شوند. اگر دیزاین به اندازه کافی مناسب و بهینه نباشد، کاربران از آن وب سایت خارج خواهند شد. مسلما شما نمی خواهید وب سایتی طراحی کنید که باعث نا امیدی و نارضایتی کاربران شود!

فرآیند طراحی وب سایت:
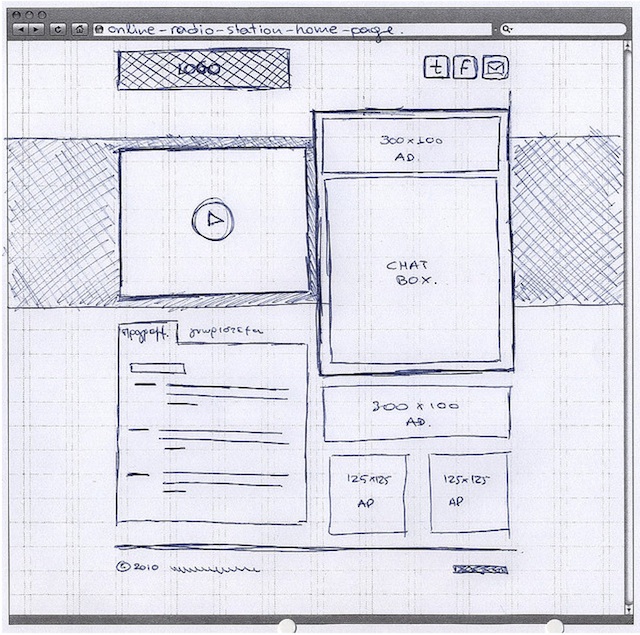
1. طراحی قالب بر روی کاغذ (sketch) :
روند طراحی سایت با طراحی قالب روی کاغذ (sketch) یا توسط نرم افزارهای مربوطه مانند فتوشاپ آغاز می شود.
یسری سایت هم برای طراحی sketch هست که محبوب ترینشون رو معرفی میکنم .
سایت Wireframe : یسری ابزار در اخیتارتون میده که براحتی میتونید دیزاین اولیه سایت خودتون رو طراحی کنید مثل محل قرار گیری منو / لوگوی سایت و ..
بعد از طراحی اولیه اون رو داخل فتوشاپ به طراحی اصلی تبدیل کنید.

2. فرآیند طراحی وب سایت :
قالب طراحی شده روی فتوشاپ را به کدهای css و html تبدیل می کنیم. صفحات وب با کدنویسی HTML-CSS طراحی می شوند. HTML برای ایجاد ساختار و اسکلت بندی صفحات وب بکار می رود و CSS برای استایل دهی به این ساختار است.

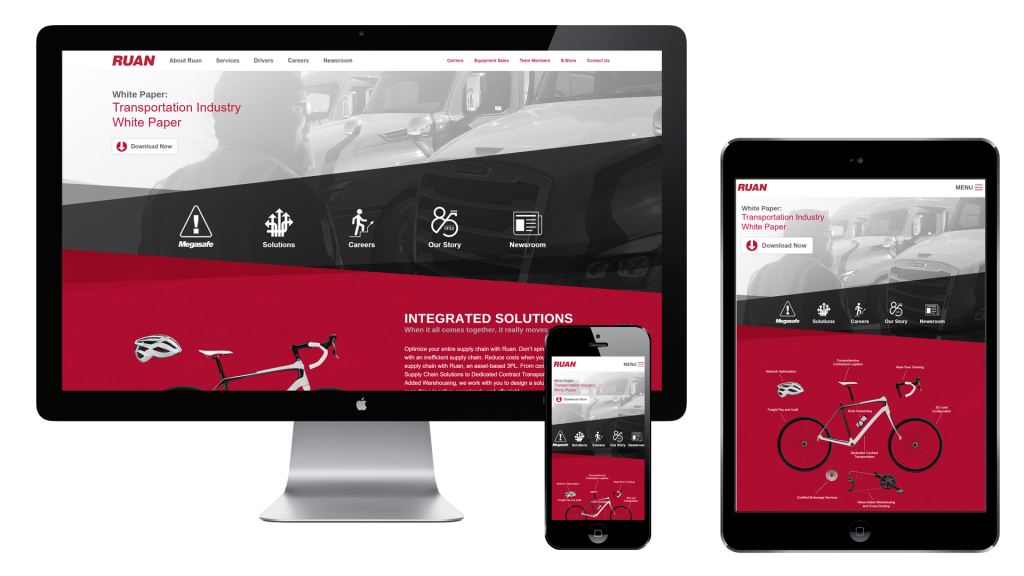
3. طراحی ریسپانسیو قالب وب سایت :
طراحی واکنش گرا یا ریسپانسیو (Responsive) یک تکنیک محبوب است برای نمایش صحیح قالب سایت در تمام دستگاه ها مانند موبایل، تبلت، دسکتاپ و… بدین معنی که وب سایت در مرورگرهای تمام دستگاه ها اسکرول افقی نخورد و کاربر بتواند بدون اینکه روی صفحه زوم کند مطالب وب سایت را مطالعه کند.
یکی از فریمورک های معروف برای ریسپانسیو سایت Bootstrap است.