
اکثر کاربران وردپرس برای نوشتن پستها و ایجاد صفحات جدید بیشتر زمان خودشان را صرف استفاده از ویرایشگر جدید وردپرس میکنند. وردپرس دارای ویرایش محتوای گوتنبرگ هست که کار با آن بسیار ساده است.اما هنوز طرفداران کمی دارد !
به هر حال شما بهعنوان یک کاربر قدرتمند میتوانید بهرهوری خودتان را با یادگیری ترفندهایی که کمتر در وردپرس شناخته شده هستند بیشتر کنید. گوتنبرگ این امکان را به شما میدهد که بتوانید در زمان کوتاهی محتوای بسیار جذابی تولید کنید.
در این نوشتار سعی بر این است که راهنمایی هایی به شما برای تسلط بیشتر بر ویرایشگر گوتنبرگ ارائه کنیم. این نکات به شما در نحوه استفاده از ویرایشگر محتوای وردپرس کمک میکند.
۱) کار با بلوکهای اصلی گوتنبرگ
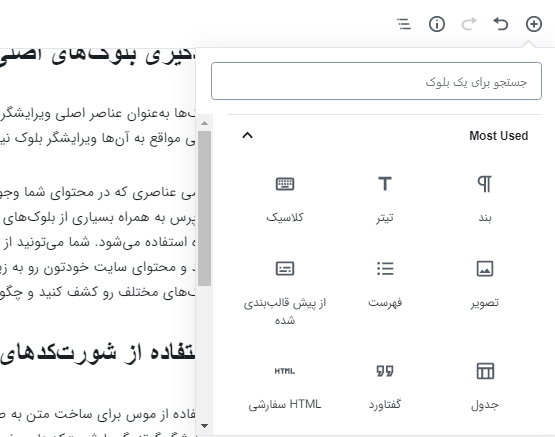
بلوکها بهعنوان عناصر اصلی ویرایشگر محتوای وردپرس به شمار میآیند. به همین دلیل برخی مواقع به آنها ویرایشگر بلوک نیز گفته میشود.
تمامی عناصری که در ویرایشگر جدید وردپرس وجود دارد از بلوک ساخته شده است. به طور معمول وردپرس به همراه بسیاری از بلوکهای پیشفرض مانند لیست، پاراگراف، تصاویر، گالریها و غیره استفاده میشود. شما میتونید از این بلوکها برای ساخت محتوای خودتون استفاده کنید و محتوای سایت خودتون رو به زیبایی طراحی کنید. این موضوع باعث میشه شما بلوکهای مختلف رو کشف کنید و چگونگی استفاده از آنها را در محتوا یاد بگیرید.

۲) فاصله تکخط و دو خط
برای بسیاری از کاربران مبتدی فهمیدن چگونگی ساخت پاراگراف و خطوط line breaks کار سختی است. در ویرایشگر محتوای وردپرس برای اضافه کردن یک پاراگراف جدید کافیه کلید Enter رو فشار بدید تا یک پاراگراف با فاصله دو خط برای شما ایجاد شود.
به هر حال اگر فقط بخواهید یک single line break داشته باشید میتونید از کلیدهای Shift +Enter استفاده کنید.

۳) استفاده از میانبرهای کیبورد
استفاده از موس برای ساخت متن به صورت Bold و یا تبدیل آن به لینک کارایی ندارد. ویرایشگر گوتنبرگ با شورتکاتهای مفیدی که به همراه داره به شما کمک میکنه تا فرمتهای معمول رو بدون نیاز به استفاده از موس انجام دهید.
استفاده از شورتکاتهای وردپرس نه تنها زمان شما رو هدر نمیدهد بلکه باعث میشه سرعت نوشتن شما تا حد زیادی بالا برود و شما در مدت زمان کمتری مقالات خودتون رو بنویسید.
۴) تغییر اندازه فونت در ویرایشگر جدید وردپرس
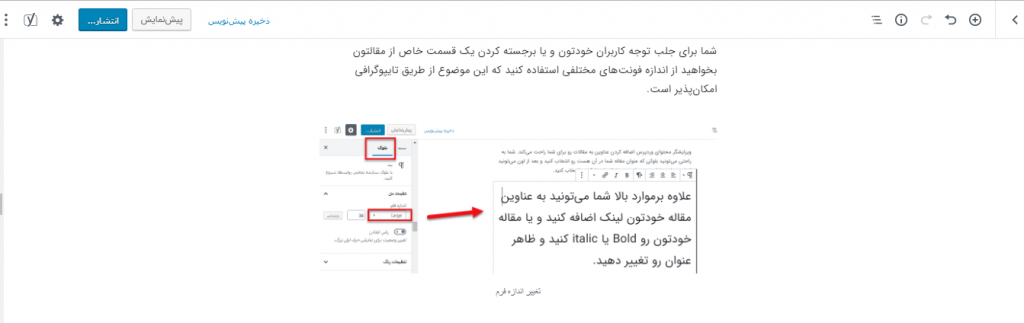
همه این موضوع رو میدانند که تایپوگرافی نقش مهمی در محتوای وبسایت دارد. ممکنه شما برای جلب توجه کاربران خودتون و یا برجسته کردن یک قسمت خاص از مقاله تان بخواهید از اندازه فونتهای مختلفی استفاده کنید که این موضوع از طریق تایپوگرافی امکانپذیر است.
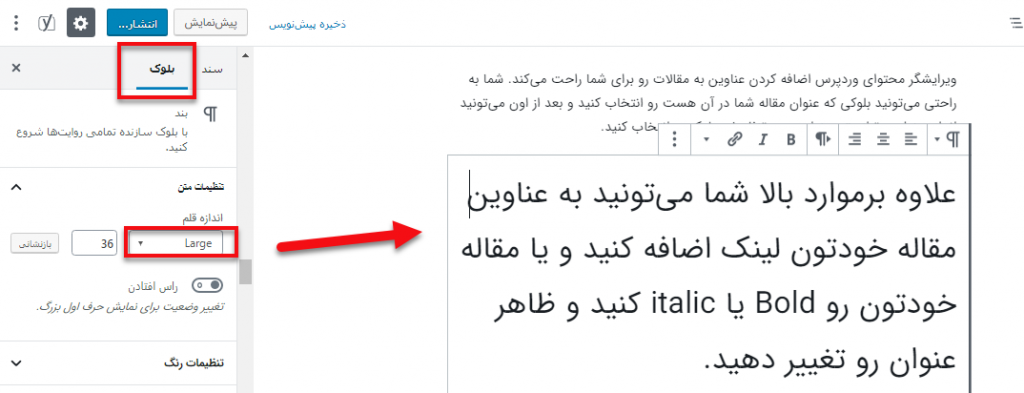
بلوکی که میخواهید فونتش رو تغییر بدید انتخاب کنید پس از اون شما به سادگی میتونید گزینههای تغییر فونت رو در سمت راست در قسمت تنظیمات بلوک مشاهده کنید و تغییرات دلخواه خودتون رو اعمال کنید.
۵) تنظیم مجدد صفحه ویرایشگر جدید وردپرس
اساسا ویرایشگر محتوای وردپرس یک بوم سفید با یک نوارابزار در بالا و یک ستون پیشخوان در سمت راست میباشد. این ابزارها به شما یک رابط کاربری راحت برای ایجاد پستهای خودتون رو میده.
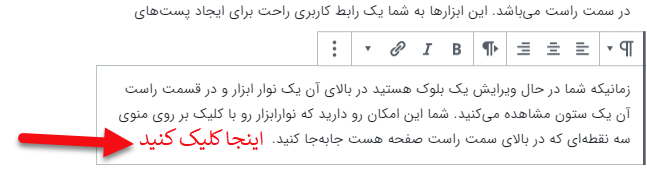
زمانیکه شما در حال ویرایش یک بلوک هستید در بالای آن یک نوار ابزار و در قسمت راست آن یک ستون مشاهده میکنید. شما این امکان رو دارید که نوارابزار رو با کلیک بر روی منوی سه نقطهای که در بالای سمت راست صفحه هست جابهجا کنید.
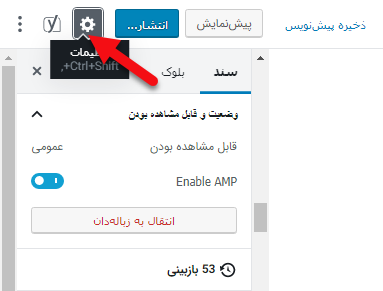
همچنین شما این امکان رو دارید که با استفاده از آیکون چرخدنده موجود در صفحه مشخص کنید که پنل تنظیمات برای شما نمایش داده شود و یا پنهان شود.

وردپرس این قابلیت رو دارد که با استفاده از حالت نورافکن بتوانید روی محتوا تمرکز کنید.
اگر در صفحه خودتون به فضای سفید بیشتری احتیاج دارید اگر به حالت تمام صفحه بروید به شما یک صفحه کاملا سفید با یک نوار ابزار در بالای صفحه خواهد داد.
۶) اضافهکردن تصاویر کنار متن
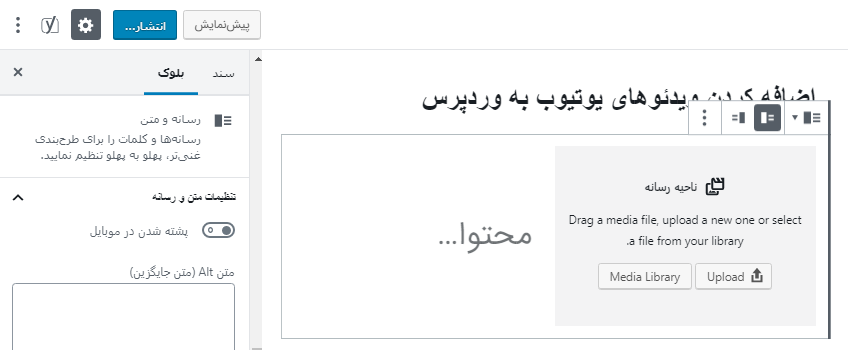
در نسخههای قدیمیتر وردپرس اضافه کردن عکس کنار تصویر به دلیل همترازی و هماهنگی مناسب تصویر و متن چالش برانگیز بود اما این مشکل با ابزار Media & Text در نسخههای جدید درست شد.
این ابزار علاوه بر اینکه تصویر رو به متن اضافه میکنه بهصورت خودکار عرض و فاصله دو بلوک رو هم تنظیم میکنه. البته شما نیز میتونید از بلوک به صورت تمام عرض استفاده کنید یا اینکه از گزینههای قالببندی برای متن خود استفاده کنید.

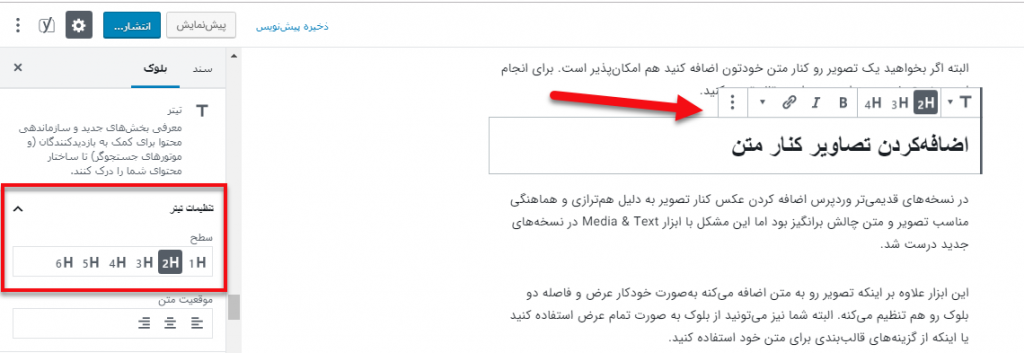
۷) افزودن تیتر به محتوای مقالات
عنوانهای مقالات نقش اساسی و مهم در بهبود خوانایی کاربر دارند. موتورهای جستجو مانند گوگل نیز سرفصلهای مهم رو برای جستجوگران در نظر میگیرد به همین دلیل است که این موضوع برای سئو سایت اهمیت زیادی دارد. اگر شما از کلمات کلیدی در سرفصلهای مقالات خودتون استفاده کنید موتورهای جستجو بهتر میتونند این کلمات رو درک کنند و به آنها اهمیت بیشتری میدهند و تعداد کاربرانی که به سایت شما میآیند بیشتر میشود.
ویرایشگر جدید وردپرس اضافه کردن عناوین به مقالات رو برای شما راحت میکند. شما به راحتی میتونید بلوکی که عنوان مقاله شما در آن هست رو انتخاب کنید و بعد از اون میتونید اندازه عنوان و تراز متن عنوان رو در تنظیمات بلوک رو انتخاب کنید.
علاوه بر موارد بالا شما میتونید به عناوین مقاله خودتون لینک اضافه کنید و یا مقاله خودتون رو Bold یا italic کنید و ظاهر عنوان رو تغییر دهید.
۸) اضافه کردن ستون به پستها
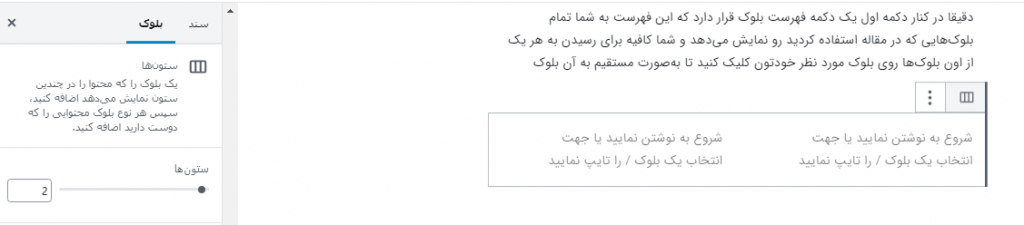
ویرایشگر جدید وردپرس به صورت پیشفرض با یک ستون در هر بلوک همراه است که به شما این امکان رو میده هر محتوایی رو به ستون اضافه کنید. این موضوع باعث میشه شما بتونید به محتوا و متنی که نوشتهاید مثل یک مجله و به صورت کلی نگاه کنید.
شما این امکان رو دارید که به سادگی با یک کلیک به ویرایشگر خودتون ستون اضافه کنید. برای این منظور میتونید به قسمت تنظیمات ویرایشگر بروید و تعداد ستونهایی که میخواهید اضافه کنید رو انتخاب کنید.
همهی ستونهای گوتنبرگ به صورت پیشفرض دارای یک بلوک پاراگراف هستند و شما به راحتی میتونید هر بلوک دلخواهی رو داخل ستونها اضافه کنید. بهعنوان مقال شما قادر هستید بلوک پاراگرافها، نقلقولها، تصاویر و موارد دیگر رو به ستون خود اضافه کنید.
البته اگر بخواهید یک تصویر رو کنار متن خودتون اضافه کنید هم امکانپذیر است. برای انجام این موضوع باید به عنوان بعدی این مقاله توجه کنید.

۹) اضافه کردن ویدئو های یوتیوب به وردپرس
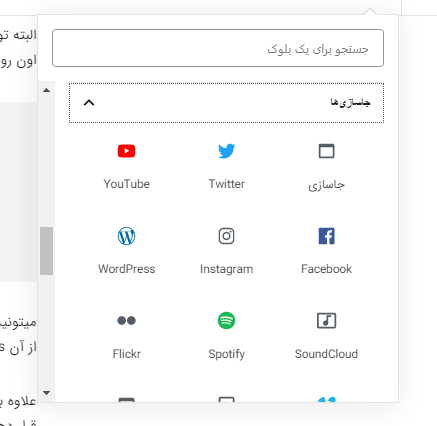
این ویژگی برای شما وجود دارد که ویدئوهای دلخواه خودتون رو در وردپرس آپلود کنید. وردپرس برای استفاده بهعنوان یک پلتفرم استریم ساخته نشده است. بسیاری از شرکتهایی که در زمینه میزبانی وردپرس فعالیت میکنند نمیتونند به اندازه کافی فایلهای بزرگ رو ذخیره کنند.
البته توصیه ما این است که ویدیو های خودتون رو ابتدا در پلتفرم استریم آپلود کنید و سپس اون رو به صفحات و پستهای خودتون در وردپرس انتقال دهید.
میتونید به راحتی با استفاده از بلوک یوتیوب URL ویدیو مورد نظر خودتون رو وارد کنید پس از آن WordPress بهصورت خودکار اون ویدئو رو برای شما جاسازی خواهد کرد.
علاوه بر این شما این امکان رو دارید که URL ویدیو را در یک پاراگراف یا هر بلوک متن دیگری قرار دهید.

۱۰) تغییر رنگ پاراگراف در ویرایشگر جدید وردپرس
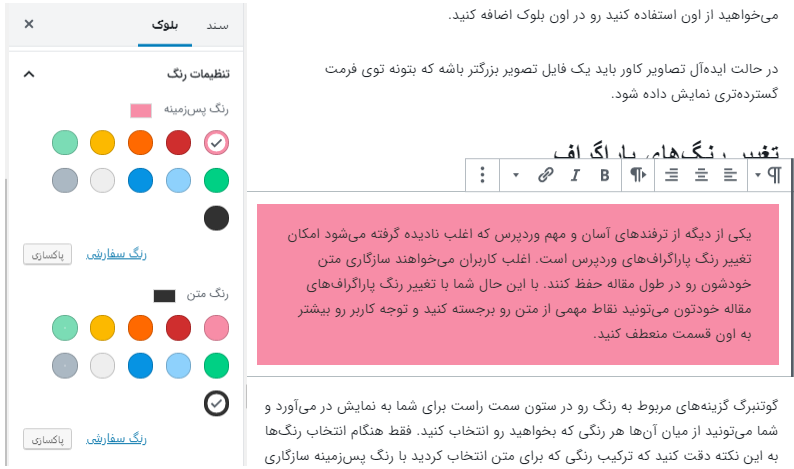
یکی از دیگه از ترفندهای آسان و مهم وردپرس که اغلب نادیده گرفته میشود امکان تغییر رنگ پاراگرافهای وردپرس است. اغلب کاربران میخواهند سازگاری متن خودشون رو در طول مقاله حفظ کنند. با این حال شما با تغییر رنگ پاراگرافهای مقاله خودتون میتونید نقاط مهمی از متن رو برجسته کنید و توجه کاربر رو بیشتر به اون قسمت منعطف کنید.
گوتنبرگ گزینههای مربوط به رنگ رو در ستون سمت راست برای شما به نمایش در میآورد و شما میتونید از میان آنها هر رنگی که بخواهید رو انتخاب کنید. فقط هنگام انتخاب رنگها به این نکته دقت کنید که ترکیب رنگی که برای متن انتخاب کردید با رنگ پسزمینه سازگاری داشته باشد و کاربران برای خواندن مقاله مشکلی نداشته باشند و به راحتی بتونند متن رو مطالعه کنند.

۱۱) اضافه کردن جدول به پست وردپرس
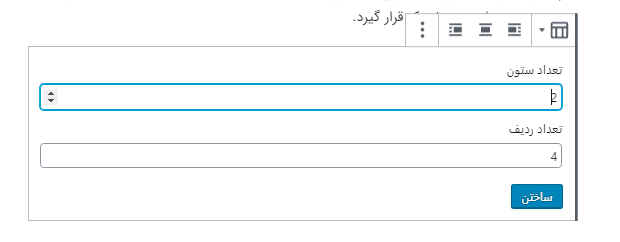
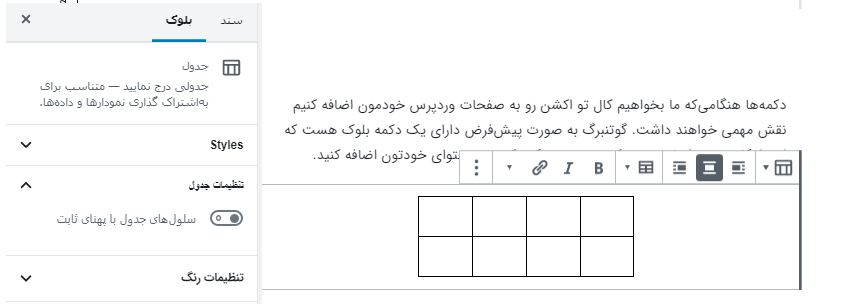
علاوه بر همه موارد بالا یکی دیگه از ویژگیهای ویرایشگر وردپرس یعنی گوتنبرگ این است که میتونه به راحتی به پستها و صفحات شما جداول رو اضافه کند. شما میتونید به راحتی جدول مورد نظر خودتون رو اضافه کنید و بعد از اون تعداد ردیفها و ستونهای دلخواه خودتون رو انتخاب کنید. البته نگران تعداد ردیفها و ستونها نباشید چرا که این امکان رو دارید که هر زمان که بخواهید به آنها اضافه کنید.

بعد از انجام موارد بالا یک جدول ساده رو میبینید که میتونید با رفتن به قسمت تنظیمات بلوک شخصیسازیهایی مانند محتویات هر سلول، رنگبندی و سبکهای مختلف جدول رو با توجه به سلیقه خودتون انتخاب کنید.

بلوک جدول وردپرس برای جداول پایه مناسب است و از ویژگیهای بسیاری برخوردار نیست به همین دلیل توصیه میکنیم برای ایجاد جدول از Table Press استفاده کنید. TablePress یک پلاگین رایگان هست که این امکان رو در اختیار شما قرار میدهد که جداول زیبا و جذابی رو بسازید و اونها رو به پستها و صفحات وردپرسی خودتون اضافه کنید.
۱۲) اضافه کردن ابزارکها به پستهای وردپرس
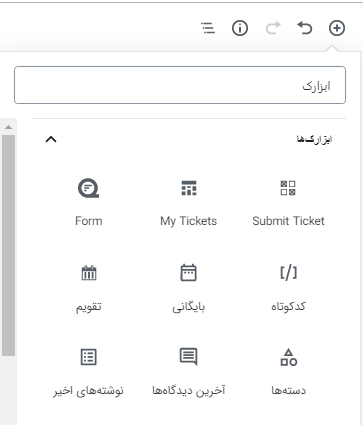
کارکرد ابزارکها کاملا شبیه به بلوکها میباشد. ابزارکها به شما این اجازه رو میدهند که عناصر مختلفی رو بدون نیاز به کد به وبسایت وردپرسی خودتون اضافه کنید.
به صورت معمول این ابزارکها در قسمت پانویس و یا سایدبار سایت استفاده میشوند. همچنین شما میتونید ابزارکهایی رو به قسمت محتوای سایت خود مانند فرمهای تماس اضافه کنید.
به آسونی بخش ابزارکها رو در زیر دکمه بلوک اضافه کنید که از این طریق شما قادر هستید ابزارکهای معمول و مورد استفاده خودتون رو در پستها و صفحات سایت خودتون قرار دهید.

۱۳) اضافه کردن دکمه به پستها و صفحات وردپرس
دکمهها هنگامیکه ما بخواهیم کال تو اکشن رو به صفحات وردپرس خودمون اضافه کنیم نقش مهمی خواهند داشت. گوتنبرگ به صورت پیشفرض دارای یک دکمه بلوک هست که این امکان رو به شما میدهد که به سرعت یک دکمه به محتوای خودتون اضافه کنید.
این دکمهها بهصورت 3 استایل مربع، گرد و مرز یا حاشیه میباشند. همچنین شما میتونید پسزمینه، رنگ متن و جایگذاری دکمه را انتخاب کنید مثلا شما مشخص میکنید دکمه در سمت چپ، راست و یا مرکز قرار گیرد.

۱۴) افزودن تصاویر کاور روی پست های وردپرس
ممکنه شما تصاویر کاور شده رو در مقاله نشریات معروفی مشاهده کرده باشید. تصاویر کاور در واقع تصاویری هستند که به سادگی در وسط مقالات قرار میگیرند که این تصاویر برخی مواقع ممکن است با یک متن پوشیده شده باشد.
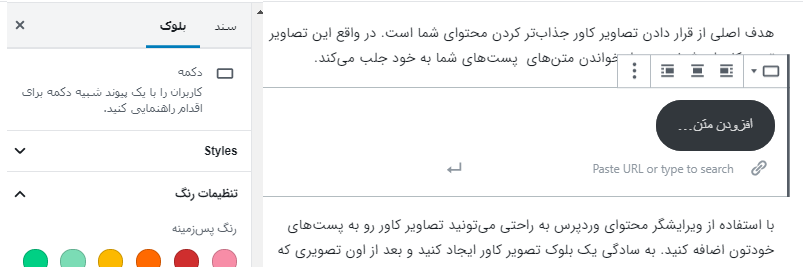
هدف اصلی از قرار دادن تصاویر کاور جذابتر کردن محتوای شما است. در واقع این تصاویر توجه کاربران شما رو بعد از خواندن متنهای پستهای شما به خود جلب میکند.
با استفاده از ویرایشگر جدید وردپرس به راحتی میتونید تصاویر کاور رو به پستهای خودتون اضافه کنید. به سادگی یک بلوک تصویر کاور ایجاد کنید و بعد از اون تصویری که میخواهید از اون استفاده کنید رو در اون بلوک اضافه کنید.
در حالت ایدهآل تصاویر کاور باید یک فایل تصویر بزرگتر باشه که بتونه توی فرمت گستردهتری نمایش داده شود.
۱۵) مشاهده تعداد کلمات و دیگر اطلاعات پستها
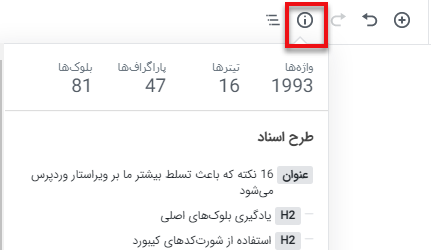
زمانیکه شما بر رو یک مقاله طولانی کار میکنید ممکنه بخواهید یک طرح کلی از اون مقاله رو مشاهده کنید. بهعنوان مثال میخواهید تعداد کلمات مقالهای که نوشتید و یا چگونگی قرارگیری همه بخشهای مقاله رو ببینید.
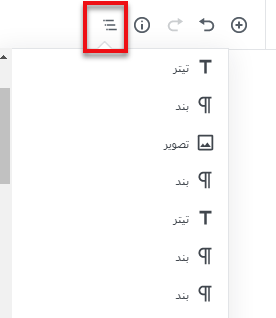
نوار ابزار گوتنبرگ دو دکمه در قسمت بالایی خودش برای مشاهده موارد بالا دارد. اولین دکمه که مربوط به اطلاعات تعداد کلمات نوشته شده، پاراگرافها، بلوکها میباشد همچنین طرحهای کلی مقاله رو بر اساس سرفصلهایی که استفاده کردید نشان میدهد.

دقیقا در کنار دکمه اول یک دکمه فهرست بلوک قرار دارد که این فهرست به شما تمام بلوکهایی که در مقاله استفاده کردید رو نمایش میدهد و شما کافیه برای رسیدن به هر یک از اون بلوکها روی بلوک مورد نظر خودتون کلیک کنید تا بهصورت مستقیم به آن بلوک بروید.

۱۶) افزودن HTML سفارشی در وردپرس
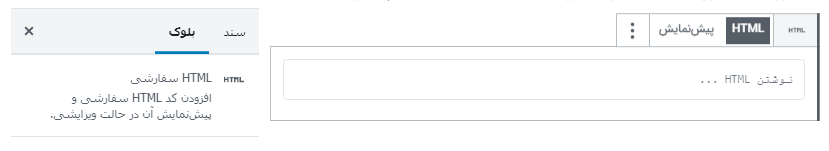
ویرایشگر محتوای وردپرس یک ویرایشگر ویژوال WYSIWYG میباشد. اما به هرحال هنوز میتونید در صورت نیاز کدهای HTML رو به پستهای خودتون اضافه کنید. سادهترین راه برای افزودن این کدها اضافه کردن بلوکهای سفارشی HTML به پستها هست بعد از اون شما به راحتی قادر هستید هر کد HTML که میخواهید رو اضافه کنید.

امیدواریم این نوشتار به شما در تسلط بیشتر در ویرایشگر جدید وردپرس کمک کرده باشد. موفق باشید. مجله اینترنتی ماگرتا





















سلام بسیار ممنون