
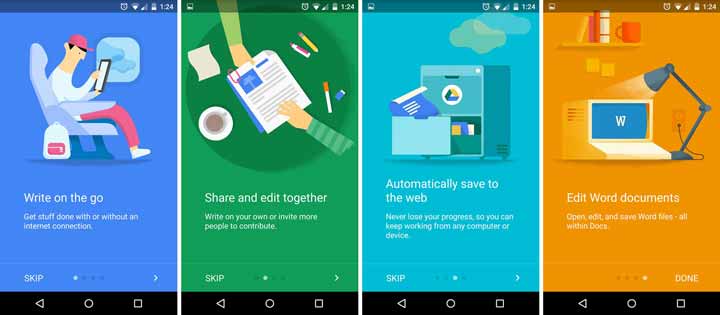
متریال دیزاین چیست و چگونه باید از آن استفاده کنیم؟ متریال دیزاین یک نوع و سبک طراحی است که در سال ۲۰۱۴ توسط شرکت گوگل معرفی شد. در این نوع از طراحی انتقال ها و حرکت ها و انیمیشن های زیبا به همراه سایه ها و زیبایی های خاصی استفاده شده است و همینطور در چند سال اخیر طراحان از آن استفاده بیشتری داشته اند.
طراحی متریال از دنیای بدنی و بافتهای آن الهام گرفته شده است، از جمله چگونگی انعكاس نور و سایه است. با ترفند ماگرتا همراه باشید.
همچنین مقاله UI و UX چیست را مطالعه کنید.

طراحی متریال دیزاین طراحی جسورانه و گرافیکی
طراحی مواد با استفاده از روشهای طراحی چاپ، تایپوگرافی، فضایی، مقیاس، رنگ و تصاویر برای ایجاد سلسله مراتب ، معنا و تمرکز که بینندگان را در تجربه غوطه ور می کند.
در متریال دیزاین حرکت، معنی می بخشد
حرکت توجه مخاطب را معطوف می کند و استمرار را از طریق بازخورد ظریف و انتقال منسجم حفظ می کند. با ظاهر شدن عناصر روی صفحه، آنها با ایجاد تعاملاتی با ایجاد دگرگونی های جدید ، محیط را متحول و سازماندهی مجدد می کنند.
طراحی متریال حرفه ای و شیک
هر چیزی که طراحی می کنیم باید خلاقانه و بزرگ باشد.
متریال دیزاین با هدف ایجاد طرح هایی که کامل باشند، به راحتی دنبال می شود (به عنوان مثال رنگ های جسورانه، عناوین) و یک تجربه واضح و بدون حاشیه ایجاد می کنند (برای مثال با فضای منفی).
حرکت به متریال دیزاین معنی می دهد
از حرکت می توان برای کمک به حرکت کاربر و ایجاد معنا استفاده کرد، به ویژه در ارائه بازخورد به کاربر مفید است. به عنوان مثال در اندروید وقتی نمادی را نگه دارید، کمی ظاهر می شود تا به شما بگوید که آماده انتقال است. این حرکت کوچک راهی عالی برای برقراری ارتباط با کاربر و همان هدف متریال دیزاین است.

چرا متریال دیزاین مهم است؟
اکنون که درک کردیم طراحی مواد مجموعه دستورالعمل هایی است که سعی در استفاده بیشتر از فناوری دارد، بیایید آن را در یک زمینه طراحی بزرگتر قرار دهیم.
اول، متریال دیزاین در زمینه طراحی دیجیتال از اهمیت بالایی برخوردار است.
ما سالها در مورد طراحی مسطح یا عناصر آن صحبت کرده ایم. متریال دیزاین اولین تغییر عمده، در بخش هایی در اصل استعاره است که حتی به سمت طراحی اسکوئی مورفیک اوایل دهه 2000 برمی گردد.
دوم، متریال دیزاین به طراحی روی پرده ها از جهت بسیار لمسی تر از سایر زبانها یا رویکردهای طراحی قبلی نزدیک می شود. دستورالعمل های طراحی ، همه اشیاء را بر روی صفحه قرار می دهند تا به جای طراحی 2 بعدی یعنی در دنیای طراحی اشیاء (مانند جعبه متن) در واقع فضا را اشغال می کنند.
این رویکرد منحصر به فرد آن را برای کاربران بسیار شهودی و همچنین درک آن به عنوان یک طراح آسان می کند.
هنگامی که اولین بار در ماه نوامبر سال 2014 متریال دیزاین اعلام شد، ما انتظار داشتیم که این نوع طراحی در سه اندازه صفحه نمایش – موبایل، تبلت و دسکتاپ بیشتر از همه رواج پیدا کند، متریال دیزاین در نظر گرفته شده بود تا در طیف وسیع تری از صفحه نمایش ها، از گوشی های موبایل تا تلویزیون و ویژگی هایی مانند حرکات آگونیستی روی صفحه برای اطلاع رسانی به کاربران، کاربردی باشد.
طراحی متریال دیزاین در اینترنت
طراحی مادی گوگل به طور موفقیت آمیز در بهبود تجربه های کاربر ثابت شده است. با تغییر متریال دیزاین این یک واقعیت است که ما همه در جهان اینترنت زندگی می کنیم و مهمتر از همه، گوگل دستورالعمل های دقیق ایجاد کرده است که طراحان وب و توسعه دهندگان را برای ارائه UI فوق العاده آسان تر می کند.
متریال دیزاین، طراحی مجدد
در ماه مه 2018، گوگل یک نسخه تجدید نظر شده برای اصلاح یک مشکل عمده منتشر کرد، دستورالعمل های اصلی اولیه محدود بودند، از آنجا که برنامه های ایجاد شده در این راستا به دنبال یکسان سازی بسیاری از طراحان بودند. گوگل باید تعادل طراحی مادی را با ظرفیت تمایز، به منظور تسریع طراحان انعطاف پذیری آن برای نیازهای نام تجاری انجام می داد.

رفتار محتوا در متریال دیزاین ها
محتوا جذابیت اصلی است که کاربران را متقاعد می کند یک نسخه از پروژه فوق العاده عالی خود را دانلود کند. برنامه های موبایل با متریال دیزاین ساخته شده اند اما بدون هیچ گونه محتوا، برنامه ها فقط بلوک های خام هستند. مردم از برنامه ها برای بررسی آب و هوا استفاده می کنند، عکس می گیرند، اخبار و یا فریم های ساعت را در رسانه های اجتماعی دنبال می کنند.
هنگامی که کاربران با محتوا ارتباط برقرار می کنند، آنها نیز با این طراحی تعامل دارند. ضربه زدن به یک ویدیو یا انتخاب متن باید طبیعی باشد. کشیدن یک دکمه یا تغییر در صفحه نمایش باید به طور ضعیف روند واقعی جهان را تقلید کند. رفتار باید بر اساس هدف کاربر احساس بصری شود.
طراحی به وضوح به تعامل تلفن همراه متصل است، اما ایده های مشابه را می توان به کلیک های ماوس گسترش داد. از آنجا که برنامه های کاربردی صفحه نمایش لمسی فیزیکی تر هستند، آنها نیاز به کارکرد بیشتری دارند.
انیمیشن و حرکت در طراحی متریال
اکنون به نظر می رسد که تکنولوژی به نوآوری دست یافته است و ممکن است حرکت با منوهای کشویی، دکمه ها، ویندوز مدال، حتی آیکون ها ایجاد شود. متریال دیزاین، مکان های زیادی را برای تمرکز بر حرکت و انیمیشن ایجاد می کند. این یک مکانیسم پاسخ به تعامل کاربر است که می تواند واقعیت تقلید را دقیق تر کند.
نتیجه گیری
ما در حال توسعه USING UI برای ساختن بهترین چارچوب برنامه ترکیبی که احتمالا می توانیم انجام دهیم هستیم، که با راه اندازی انجمن بازخورد عالی از کاربران دریافت کرده ایم. امیدواریم متریال دیزاین را بپسندید.
















ما که چیزی نفهمیدیم. امیدوارم در مورد نویسنده این قضیه برعکس باشه.