
امروزه توسعه اپلیکیشنها به صورت چند سکویی یکی از موضوعات بسیار پرطرفدار است. درک چرایی این موضوع نیز بسیار ساده است. شما میتوانید با استفاده از یک کدبیس هم برای پلتفرم اندروید و هم برای iOS اپلیکیشن تولید کنید. این روند بسیار سریعتر از حالت نیتیو خواهد بود و همچنین هزینه بسیار کمتری را در پی خواهد داشت.
مقایسه Flutter (فلاتر) و React Native (ری اکت نیتیو) دو فریم ورک کراس پلتفرم برای برنامه نویسی اپلیکیشن موبایل خواهیم پرداخت . در ادامه این تصمیم شما خواهد بود که کدام یک را انتخاب کنید . با ماگرتا همراه باشید …

معرفی فلاتر (Flutter) و ری اکت نیتیو (React Native)
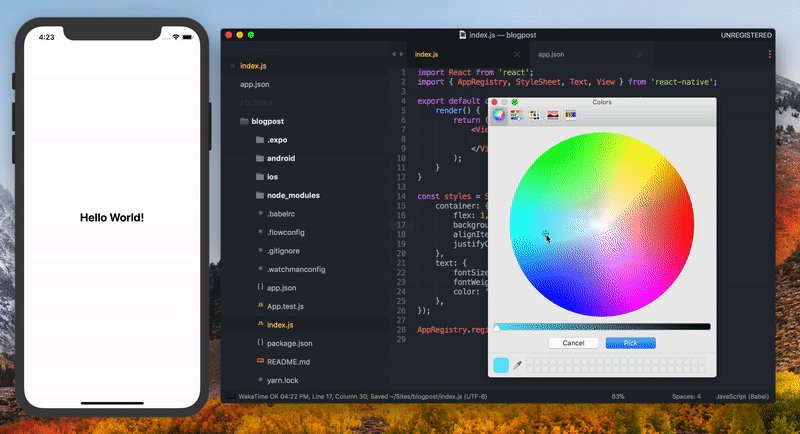
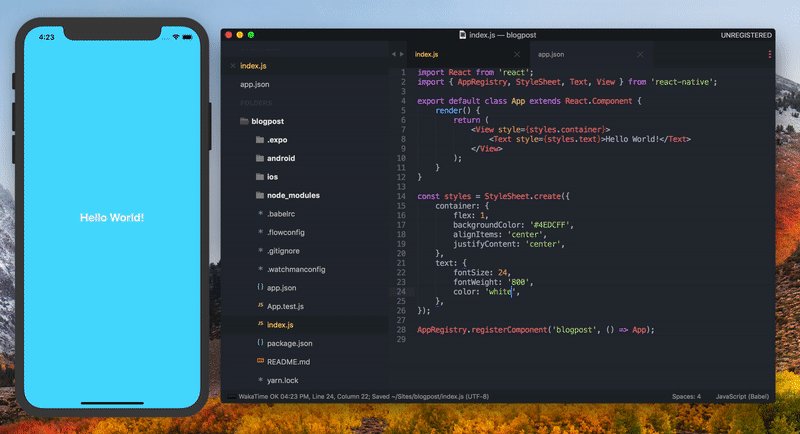
React Native چیست؟
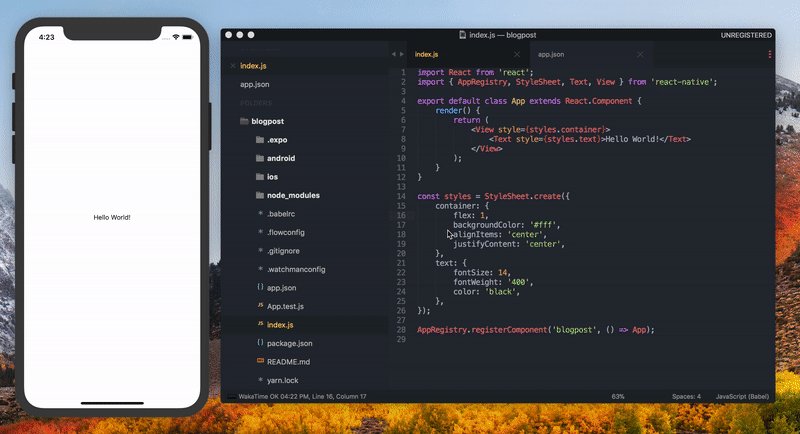
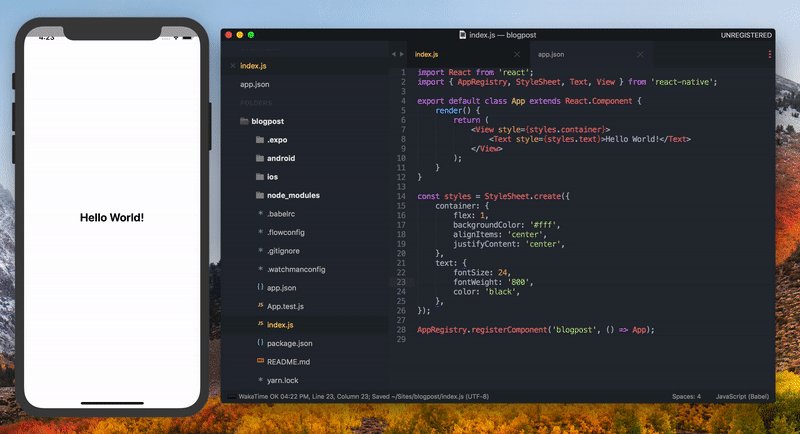
ابتدای سال 2015 اولین نسخه stable یک کتابخونه جاوا اسکریپت متن باز(open source Java script) برای توسعه رابط کاربری وب اپلیکیشن ها توسط فیس بوک منتشر شد.اسم این کتابخونه React یا همون React Js بود.محبوبیت این کتابخونه در اوایل انتشار به طور صعودی افزایش یافت به طوری که به جز فیس بوک کمپانی های Airbnb وNetflix هم ازش استفاده میکنن. اواخر مارچ 2015 React Native به عنوان یک فریم ورک جدید توسط فیس بوک منتشر شد که به شما این اجازه رو میده که با استفاده از جاوا اسکریپت و کتابخونه React اپلیکیشن موبایل بسازید.

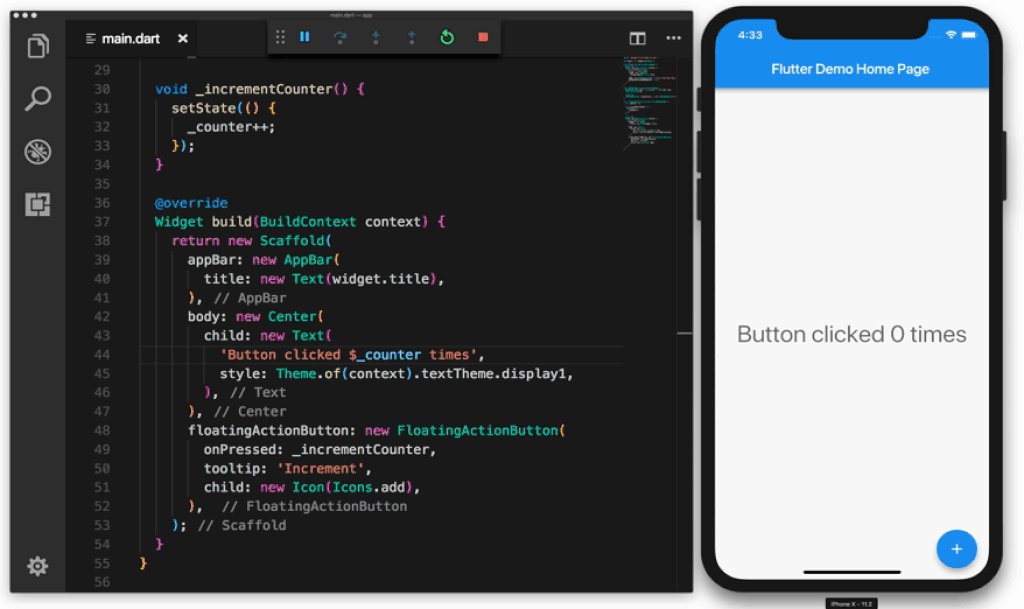
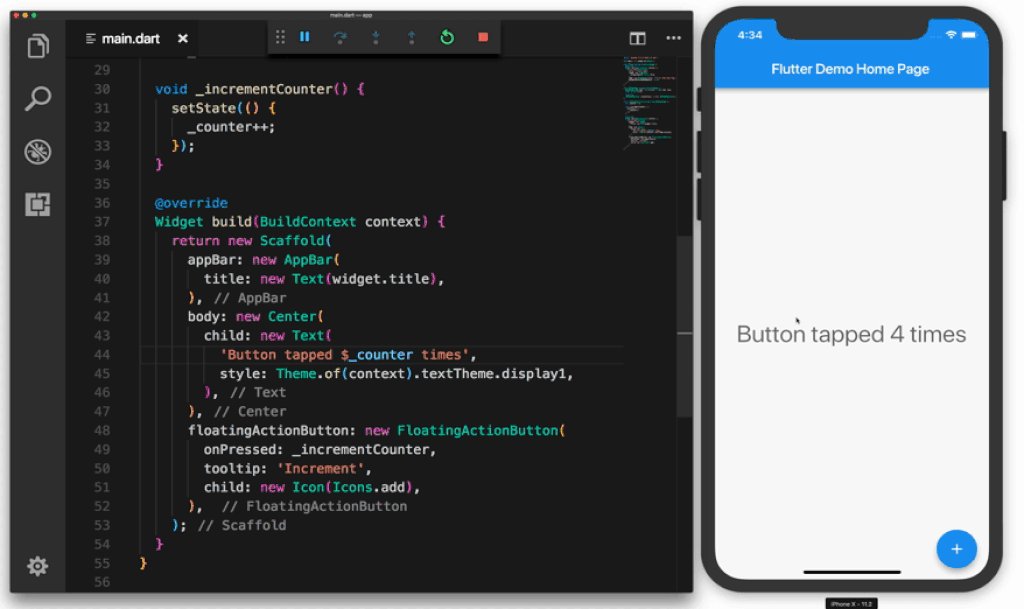
Flutter چیست ؟
اگر به صورت خلاصه قرار هست این فریمورک گوگل را در یک بند توضیح دهم باید به این صورت شروع کنم :
فلاتر یکی از فریمورک های Cross-Platform هست که توسط گوگل ارائه شد .
گوگل اولین نسخه ی Flutter به نام اسکای را در سال ۲۰۱۷ معرفی کرد که در سیستم عامل اندروید و ios مورد استفاده قرار گرفت.
فلاتر با استفاده از زبان Dart که محصول سایت خود گوگل است و زمانی رقیب جاوا اسکریپت معرفی شده بود , به شما اجازه ی توسه ی بهترین و زیباترین اپلیکیشن ها را به صورت نیتیو خواهد داد.
توسعه دهندگان می توانند از کد های فلاتر در کد های خود استفاده کنند . به این دلیل که فلاتر به صورت متن باز و رایگان موجود است و به راحتی در سر تا سر دنیا دسترس است.
هم چنین گوگل فلاتر را برای ایجاد برنامه های کاربردی برای سیستم عامل جدید خود یعنی فیوشا نیز در نظر گرفته است.
فیوشا یک سیستم عامل مبتنی بر قابلیت های گوگل است که در چند سال دیگر اراعه خواهد شد. این پیغام به این معنا هست که گوگل آینده و توسعه ی بزرگی را برای این فریمورکش در نظر دارد.
بعد از آن نسخه های متعددی در کانال بتا ریلیز شد و در نهایت در ۴ دسامبر ۲۰۱۸ نسخه ی ۱ فلاتر با کلی قابلیت عالی اراعه شد.در اندروید ریور مقالات مفیدی درباره این پلتفرم منتشر شده که می تونید این مقالات رو با دنبال کردن تگ فلاتر دنبال کنید.

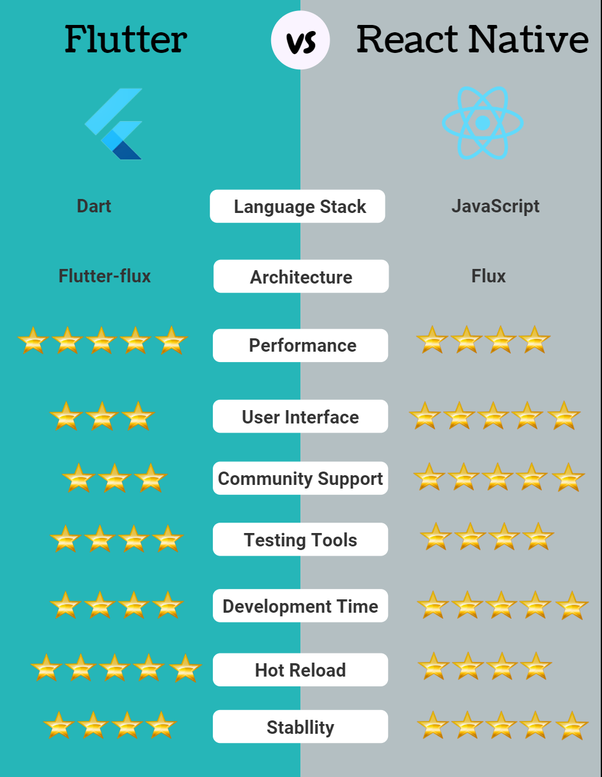
مقایسه Flutter و React Native
1- رابط کاربری (UI) :
زمانی که می خواهید یک بلوک برای رابط کاربری ایجاد کنید، بزرگترین شکاف بین Flutter و React Native وجود دارد. React Native مبتنی بر اجزای بومی است و با Flutter کاملا متفاوت است. React Native بسیار خوب با مجموعه ویجت های اختصاصی کار می کند. متاسفانه برخی مشکلات نیز وجود دارد. به طور مثال بیایید کتابخانه Cupertino که دارای اجزای سبک IOS نیست را مورد بررسی قرار دهیم و این یک مشکل بزرگ در میان توسعه دهندگان نرم افزار تلفن همراه است. در جنگ بین Flutter و React Native ، تجربه کاربر با React Native سازگار تر است.
2- زمان توسعه :
یکی از مزیت های رقابتی شرکت های توسعه نرم افزار موبایل تحویل به موقع پروژه هاست و React Native توی این قسمت میتونه زمان توسعه برنامه ها رو کاهش بده چون از کامپوننت های آماده برای توسعه برنامه میشه استفاده کرد.
Flutter در مقایسه با ReactNative جدیدتره و زمان زیادی برای توسعه پروژه ها نیاز داره و اگر ما در مورد این فریم ورک در این جنبه خاص صحبت کنیم React Native موفق تره چون با کامپوننت های آماده خیلی به کار سرعت میده.

3- کارایی :
زمانی که به موضوع کارایی میرسیم ممکن است نتایج برایتان تعجب آور باشد. در ریاکت نیتیو از آنجایی که از جاوااسکریپت استفاده میشود، برای رندر نهایی پروژه از یک پل برای تبدیل کردن جاوااسکریپت به کدهای نیتیو استفاده میشود.
اما از طرفی دیگر فلاتر به چنین پلی نیاز ندارد. چرا که تمام کامپوننتها به صورت مستقیم آدرسدهی میشوند. به همین دلیل کارایی در اپلیکیشنهای مبتنی بر فلاتر بسیار بهتر است. البته این موضوع زمانی خود را نشان میدهد که شما بخواهید یک اپلیکیشن بزرگ را توسعه دهید، در چنین حالتی فلاتر سریعتر عمل میکند.
توسعه دهندگان برنامه های تلفن همراه که این زبان ها را به خوبی می شناسند مطمئنا با این نقطه قوت Google Flutter با برخی امتیازات اضافی آن آشنایی دارند. در Flutter لایه JavaScript به راحتی با اجزای بومی ارتباط بر قرار می کند. اما در طرف دیگر توسعه دهندگان برای ایجاد یک برنامه کاربردی، به یک محیط بومی احتیاج ندارند. در مجموع می توان Flutter را از لحاظ عملکرد بالاتر از React Native دانست.
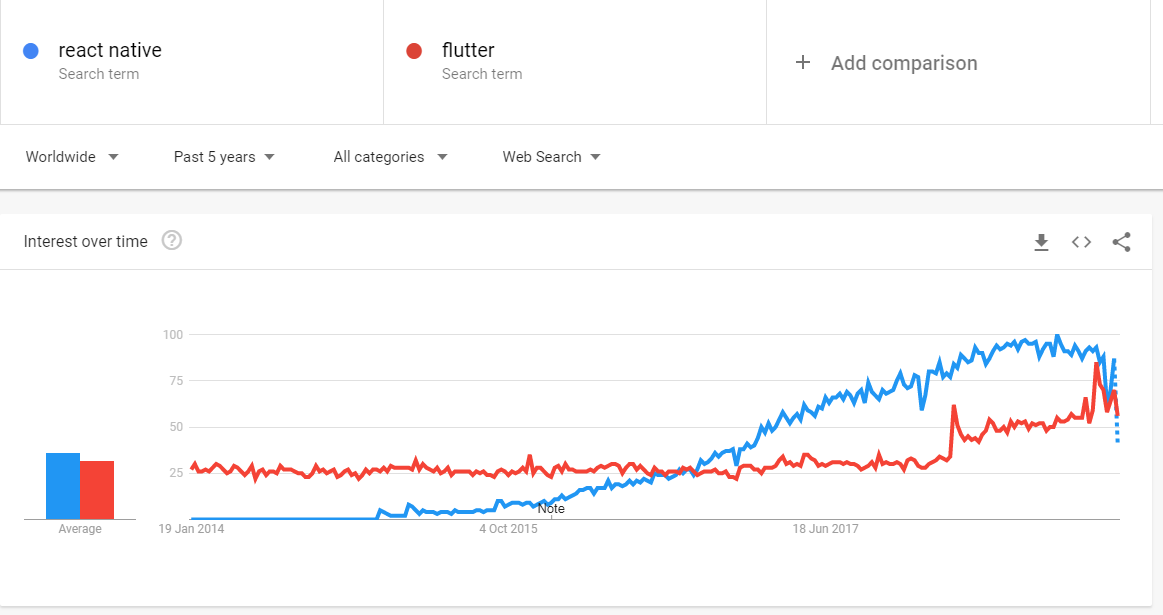
4- طرفداران :
Flutter مدت زیادی از لانچ شدنش نمیگذره و تازه داره تلاش میکنه تا خودش رو در بین کاربران محبوب کنه و این زمان زیادی میبره و به استقبال توسعه دهندگان هم بستگی داره ، اما React Native محبوبیت زیادی بین توسعه دهنده های برنامه های موبایل به دست آورده و فیسبوک، اینستاگرام، اسکایپ و… ازین فریم ورک استفاده می کنند .

5- ثبات :
React Native یک جامعه بزرگ دارن ازش استفاده میکنن و تقریبا داره به یه حالت پایدار نزدیک میشه .ولی Flutter نسبت به ریکت نیتیو جدیدتره پس هنوز زمان بیشتری برای رسیدن به ثبات لازم داره.
6- تستینگ Testing :
توسعهدهندگان ریاکت نیتیو ابزارهای بسیار زیادی برای تست کردن اپلیکیشنشان دارند. با این حال زمانی که بخواهید در ارتباط با رابط کاربری تستهایی را پیاده سازی بکنید همه چیز به سادگی پیش نخواهد رفت.
از طرفی دیگر برای فلاتر نیز تستینگ خوبی پیادهسازی نشده است. به صورت کلی روال تستینگ آنچنان باید و شاید در هر دو پلتفرم با مشکلاتی همراه است اما ریاکت نیتیو در این رابطه بهتر عمل میکند.
مورد دیگری که نیاز به اشاره دارد و البته برای خود من هم چالش برانگیزبود ، یک برنامه نویس در یادگیری کدام زبان میتواند تایم و هزینه ی کمتری صرف کند.
اگر که با یکی از زبان های C-BASE مانند جاوا کار کرده باشید فراگیری زبان DART از شما زمان بسیاری نمیگیرید و بعد از آن بلافاصله سراغ یادگیری ویجت های فلاتر خواهید رفت.
ولی در ریکت نیتیو کسی که JS را نمیداند باید با کتابخانه ی React , زبان جاوا اسکریپت و .. آشنایی داشته باشید سپس سراغ ریکت نیتیو برود.
پس گام های رسیدن به هدف نهایی در فلاتر کمتر است.

نتیجه گیری
در آخر ، اینکه شما کدام یک را برای توسعه ی اپلیکشن های کراس پلتفرم خود در نظر بگیرید به خود تجربه ی توسعه دهنده و آنالیز دو فریمورک و نتیجه ای که از مطالعه ی این مقاله میگیرد بستگی دارد.هر کدام نقاط ضعف و نقاط قوت خود را دارند . قبل از نسخه ی ریلیز فلاتر گفته میشد به این دلیل که فلاتر در کانال استیبل نیست استفاده از آن ریسک ب حساب میاد ولی بعد از ۴ دسامبر تمامی این شک و شبهه ها کنار رفت و روز به روز به جامعه ی آماری آن افزوده خواهد شد. یعنی در بخش آمار استفاده کنندگان نیز به زودی به ریکت نیتیو نزدیک خواهد شد.
تصمیم گیری بین اینکه کدام یک از این دو بهتر از دیگری است کمی سخت به نظر می رسد چرا که هر کدام جوانب مثبت و منفی خاص خود را دارند. اما به عقیده ی من Flutter یک چارچوب جدید است و زمان می برد تا مثل React Native به ثبات کامل برسد و برای توسعه برنامه های تلفن همراه مورد استفاده قرار گیرد.

ریاکت نیتیو در مقابل فلاتر : کلام آخر
هیچ فریمورکی که مشکلی نداشته باشد وجود ندارد. حتی اگر تمام ویژگیهای هر کدام را با هم مقایسه کنیم، باز هم انتخاب بین این دو مورد به نیازمندیهای شما بستگی خواهد داشت.
ریاکت برای پروژه شما خوب خواهد بود اگر:
- اپلیکیشنی با ظاهری کاملا نیتیو ایجاد کنید.
- ابزارهای مناسبی برای تستینگ داشته باشید.
فلاتر برای پروژه شما خوب خواهد بود اگر:
- میخواهید رابط کاربری با حداکثر میزان شخصیسازی را داشته باشید.
- آماده برای مواجه شدن با باگهای مختلف هستید.

فلاتر در حال حاضر واقعا جوان است، شاید به همین دلیل باشد که برندهای مختلفی از آن استفاده نمیکنند. فلاتر نیاز دارد که در مدت زمانی تست شده و بهبود یابد. بنابراین اگر شما میخواهید در سریعترین زمان ممکن اپلیکیشنتان را در سال ۲۰۱۹ ایجاد کنید، ممکن است ریاکت نیتیو انتخابی بهتر باشد. اما اگر آینده را در دست کارایی بهتر ببینیم، مطمئنا فلاتر میتواند انتخابی بهتر باشد.
البته موضوع دیگری که فلاتر را به بهترین گزینه تبدیل میکند این است که در ری اکت نیتیو بدلیل اینکه بسیاری از پکیج ها توسط دیگران توسعه داده میشود در یک پروژه شما با مشکلات ریز و درشتی مواجع خواهید بود . اما در فلاتر اینگونه نیست و شما با اطمینان بیشتری میتوانید کد اپلیکیشن خود را آمااده کنید .













بسیار عالی ممنون از توضیحاتتون
تجربه به من ثابت کرده
وقتی پلتفورمی از سمت گوگل معرفی میشه
حتما برای اون برنامه ریزیهای درستی شده…
پس ترجیح میدم برم سراغ فلاتر و چالهاشو به جون بخرم