آموزش نصب و تنظیم افزونه ی Contact Form 7 : امروز ماگرتا همراه شماست با آموزش افزونه ی Contact Form 7 یا همان فرم تماس 7 که بین کاربران ایرانی بیشتر مرسوم است. شاید با دیدن اسم این افزونه فکر کنید که فقط میتوانید یک فرم تماس ساده ایجاد کنید، ولی باید گفت که این تفکر اشتباه است؛ شما میتوانید با افزونه ی فرم تماس 7 فرم های بسیار حرفه ای تولید کنید که هدفمند هم باشن. در ادامه ی این مقاله به شما میگیم که چه قابلیت هایی دارد…
همچنین بخوانید : بهترین افزونه های صفحه ساز وردپرس

دانلود و نصب افزونه Contact Form 7
افزونه ی فرم تماس 7 یک افزونه ی رایگان است که در مخزن وردپرس منتشر شده، شاید شما در سایت های زیادی این افزونه رو برای دانلود دیده باشید ولی پیشنهاد ما این است که این افزونه رو حتما از مخزن خود وردپرس دانلود کنید تا خیال تان بابت ویروسی نبودن آن راحت باشد. برای نصب افزونه رایگان فرم تماس 7 هفت بصورت زیر عمل کنید:
- به پنل پیشخوان وردپرس وارد شوید
- از سربرگ افزونه ها بر روی افزودن کلیک کنید
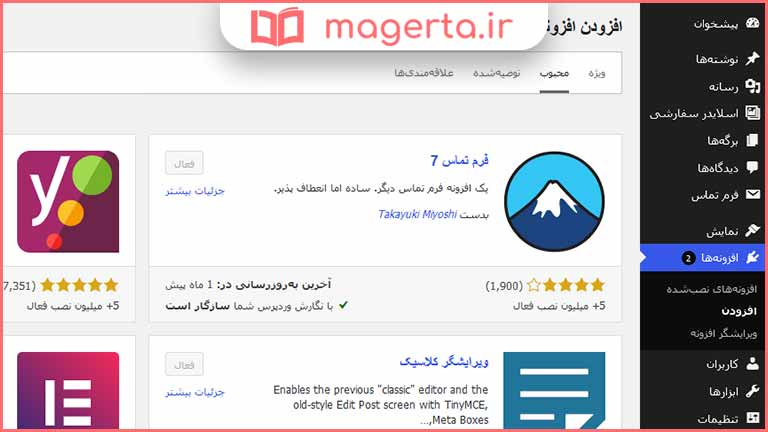
- فرم تماس 7 یک افزونه ی محبوب است و در لیست افزونه های محبوب وجود داره و یا اگر نیاز به نصب افزونه ای داشتین و در این لیست نبود میتونید خیلی راحت اسم اون افزونه رو سرچ کنید و اونو نصب کنید.
- بعد از نصب و فعالسازی این افزونه سربرگی با عنوان فرم تماس در پیشخوان وردپرسی شما اضافه خواهد شد که میتونیم با اون به ایجاد و تغییر فرم های تماس مون بپردازیم.

حال اگر به سربرگ فرم تماس بریم با سه عنوان متفاوت رو به رو خواهیم شد.
فرم های تماس: در این قسمت لیست فرم های ساخته شده رو خواهیم دید و در مقابل هر فرم یک کد کوتاه قرار داده شده تا با استفاده از اون کد و قرار دادنش در صفحات وبسایت بتونیم فرم رو به نمایش بزاریم.
یکپارچه سازی: در این قسمت افزونه به شما چند پیشنهاد برای افزایش کارایی فرم ها میدهد مانند : استفاده از ریکپچا برای جلوگیری از ربات ها و…
افزودن فرم جدید: در این قسمت میتونیم با یک رابط کاربری ساده اقدام به ساخت فرم کنیم؛ که در ادامه ی مقاله به اون میپردازیم.

همچنین بخوانید : آموزش نصب SSL در وردپرس
آموزش ایجاد فرم با افزونه ی Contact Form 7
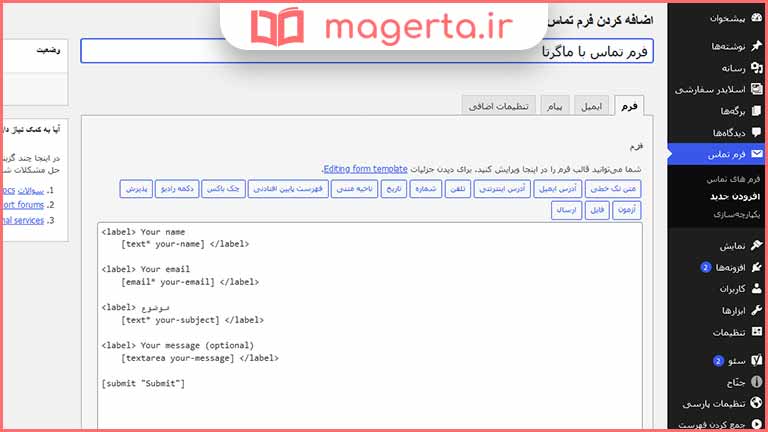
از سربرگ فرم تماس با کلیک بر روی افزودن جدید (فرم جدید) میتونیم یک فرم بسازیم؛ بعد از زدن این گزینه به صفحه اول ایجاد فرم منتقل میشیم که در ابتدای آن باید نام فرم خودمون رو وارد کنیم
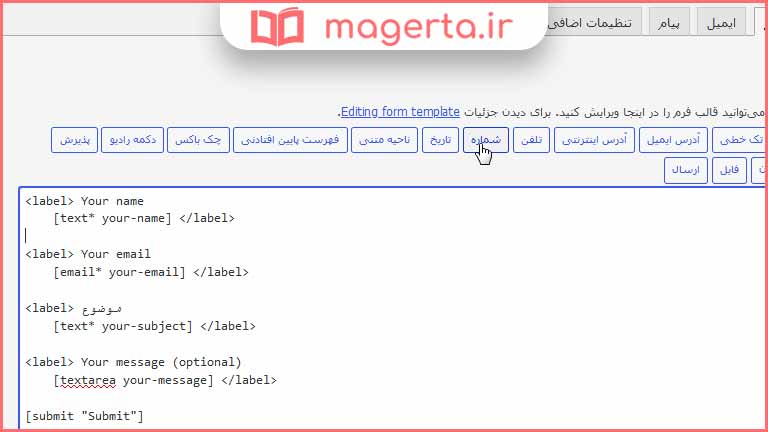
بعد از اون به ظاهر ساده ای برای ایجاد فرم رو به رو خواهیم شد؛ البته خود افزونه ی Contact Form 7 یک فرم ساده برای ما تولید کرده تا راحت تر کارمون رو انجام بدیم.

برای ایجاد فرم با استفاده از دکمه هایی که بصورت باکس باکس قرار داده شده است میتونیم اقدام کنیم؛ این افزونه بصورت فارسی در مخزن وردپرس موجود است و تمام المان هایی که میتونید به فرم اضافه کنید رو میتونید با خوندن اسم شون متوجه کارایی شون بشید، اما چند نکته باید گفته بشه و برای همین منظور باید در طول اضافه کردن المان به فرم اون هارو به شما متذکر بشیم.
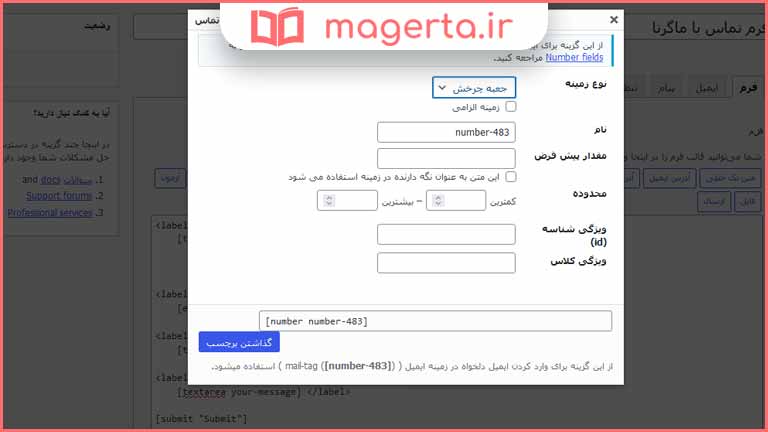
به عنوان مثال ما دوست داریم که بعد از اسم ( که در لیبل اول فرم پیش فرض موجود هست ) شماره تلفن فرد رو دریافت کنیم؛ برای این منظور باید از از قسمت المان ها بر روی شماره کلیک کنید تا تنظیمات آن باز شود. ( توجه داشته باشید که اگر میخواهید اون بخش به قسمت خاصی اضافه شود بهتره که قبل از زدن روی المان روی اون ناحیه در متن کلیک کنید. )

طبق تصویر ما بعد از فیلد اسم رو انتخاب کردیم و بر روی شماره کلیک میکنیم.

سپس تنظیماتی دیده میشه که باید اونارو در صورت نیاز تکمیل کنیم.
- اگر نیاز دارید که این فیلد حتما در فرم تماس پر شود باید تیک گزینه ی زمینه الزامی رو بزنید.
- نام فیلد فقط برای قرار گرفتن در فرم و جداسازی انواع فیلد ها صورت میگیره و میتونه همون مقدار پیشفرض باشه. ( مثلا شما دو فیلد شماره دارید ؛ میتونید یکی رو بزنید number-1 و دیگری رو number-2 و این مورد کاملا اختیاریه )
- مقدار پیش فرض همان چیزی هست که قبل از نوشتن کاربر درون فیلد دیده میشود و یجورایی برای راهنمایی کاربر استفاده میشود. ( در حالت معمولا برای حالت پیش فرض شماره 09000000000 رو قرار میدهند تا کاربر بدونه به چه صورت شماره ی خودشو قرار بده )
- میتونید برای شماره ی وارد شده یک محدوده تعیین کنید که فکر نکنم انچنان کاربردی داشته باشد ( البته برای گرفتن شماره موبایل منظورمه )
- شما میتونید به این فیلد یه id و یا یک class بدید که در بعد ها با استفاده از css بتونید ظاهر اون رو تغییر بدید.
بعد از تنظیم کردن فیلد بر روی گذاشتن برچسب کلیک کنید.

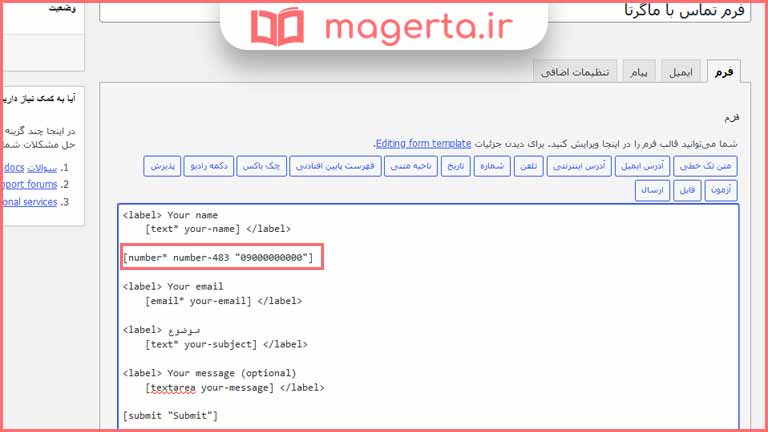
همونطور که در تصویر میبینید فیلد ما ایجاد شده و در فرم قرار گرفته. اما اگر فرم رو در یک صفحه ای قرار بدیم مشاهده میکنیم که فقط بصورت یک باکس قرار داده شده که باید شماره در آن قرار بگیرد. برای اینکه قبل باکس نوشته باشه شماره تلفن و کاربر بدونه چه چیزی باید بنویسد باید شبیه فیلد های دیگر از تگ label استفاده کنیم. اگر تگ های دیگر رو مشاهده کنید یک قسمت شون ( خط دوم شون ) شبیه فیلد شماره ی ایجاد شده توسط ماست ولی یک چیزی اضافه دارن.
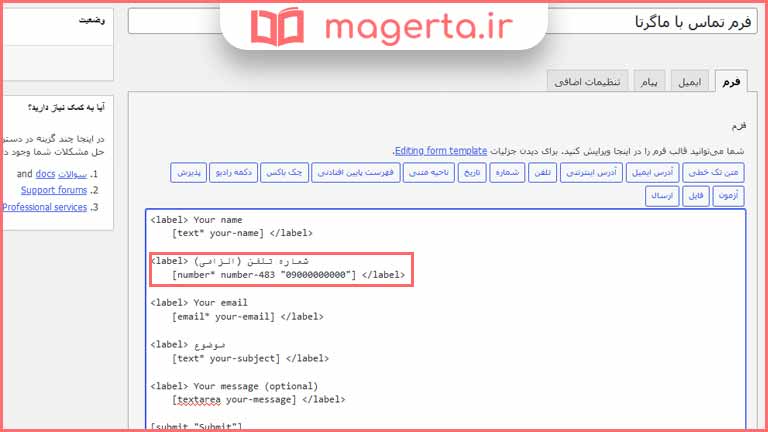
یکی از فیلد هارو کپی کنید و اون چیزی که خودمون تولید کردیم رو داخلش قرار بدید. ( بصورت زیر )

توجه داشته باشید که اگر فیلد باید الزاما پر شود حتما ذکر کنید تا کاربر گیج نشود.
در انتهای هر فرم باید یک دکمه ی submit یا همان ارسال وجود داشته باشد تا کاربر بعد از تکمیل فرم و زدن اون ، اطلاعات به ایمیل شما ارسال شود.
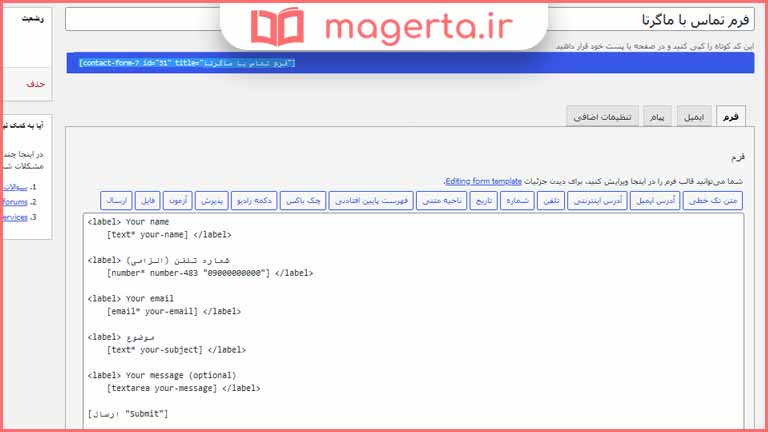
در خط انتهایی میتونید دکمه ی submit رو مشاهده کنید؛ برای فارسی کردن اون دو قسمت داریم:
یکی submit و دیگری “submit” که باید همون اولی رو به عنوان مثال به ارسال تغییر بدین تا فرم شما ظاهر بهتری داشته باشد.
بعد از ذخیره کردن فرم، یک کد کوتاه در اختیار شما قرار میگیره که در باکس آبی رنگ میتونید اون رو کپی کنید و در صفحه ی مد نظرتون قرار بدید که بصورت زیر دیده میشه:

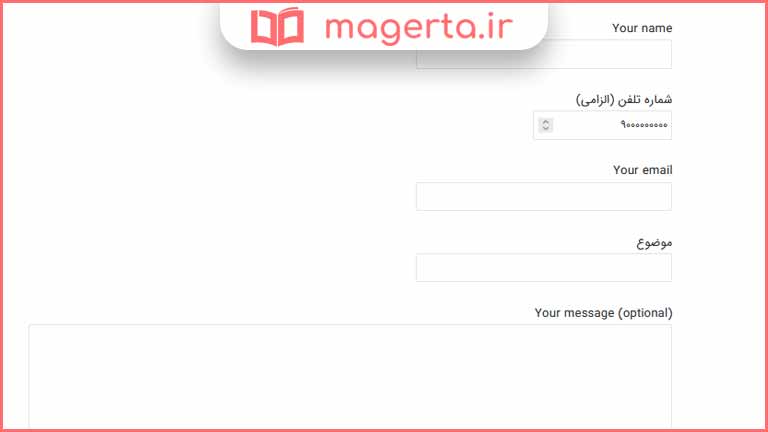
حالا شکل نهایی فرم ساخته شده بعد از قرار دادن کد کوتاه در جای مد نظر به صورت زیر خواهد بود :

همچنین بخوانید : بهترین قالب های فروشگاهی وردپرس
سفارشی سازی تنظیمات افزونه Contact Form 7
در صفحه ی ایجاد فرم ما با 4 سربرگ مواجه هستیم که با سربرگ اول آن یعنی سربرگ فرم کار کردیم؛ وارد سربرگه دوم ( ایمیل ) بشین تا بتونید خصوصی سازی هایی برای فرم تون ایجاد کنید، که در ادامه اون هارو میگیم.

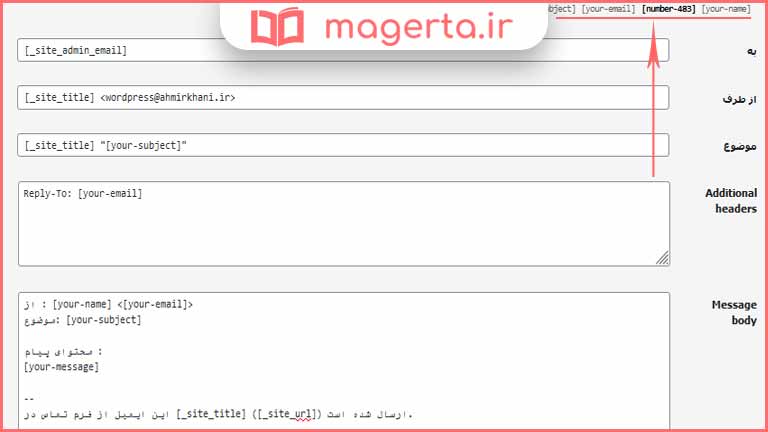
- باکس اول باید ایمیلی گذاشته شود که قرار است فرم پر شده توسط کاربر به اون ارسال بشه ( البته ممکن است که ایمیل ارسال شده به اسپم شما وارد شود )
- باکس دوم باید تعیین کنید که از چه ایمیلی برای ارسال استفاده شود. ( پیشنهاد ما این است که همون مقدار پیش فرض باشه و اگر نیاز به تغییر داشتین باید اطلاعات کافی از ایجاد ایمیل در هاست داشته باشید. )
- موضوع : در این قسمت در ابتدای موضوع آدرس سایت ذکر شده ( با استفاده از کد کوتاه اول که کروشه است ) و بعد از اون یکی از فیلد های پر شده توسط کاربر ( لیست فیلد ها و کد نمایش شون در بالا دیده میشه که در تصویر بالا با استفاده از فلش اون هارو مشخص کردیم. )
- باکس آخر یا همان Message body باید محتوایی که به ایمیل تون ارسال میشه رو تعیین کنید؛ با استفاده از کد های کوتاه فیلد ها که در بالای صفحه قرار داره میتونید یک قالب متنی خوب و مرتب برای ایمیل دریافتی تون داشته باشید.
سربرگ بعدی پیام های نشان داده شده به کاربر است که میتوانید در صورت نیاز اونهارو شخصی سازی کنید و متن دلخواه خودتون رو به کاربر نشون بدید.

سربرگ آخر یعنی همان تنظیمات اضافی فقط به کاربران حرفه ای پیشنهاد میشود و چون در این مقاله سعی داریم به صورت مقدماتی و یا حتی متوسط با این افزونه کار کنیم برای همین آموزشی در این مورد گفته نمیشود.
افزودنی افزونه ی Contact Form 7

در انتهای مقاله یک افزودنی بسیار کارآمد رو به شما معرفی خواهیم کرد تا بتونید حداکثر استفاده رو از فرم های خودتون داشته باشید. البته افزونه ی فرم تماس 7 یک افزونه ی محبوب و پرطرفدار است و افزودنی های بسیار بیشتری دارد ( مانند اضافه کردن پرداخت به فرم تماس ) اما ما فقط یک افزونه ی رایگان رو به شما معرفی خواهیم کرد.
با نصب افزونه پایگاه داده فرم تماس 7 – CFDB7 زمانیکه کاربران فرم رو تکمیل کنند و به شما ارسال کنند؛ این افزونه محتوای فیلد های اون فرم رو برای شما ذخیره میکنه و میتونه در جمع آوری شماره و ایمیل برای مارکتینگ مفید باشه براتون.
همچنین بخوانید : چگونه امنیت وردپرس را بالا ببریم؟
از اینکه در این مقاله همراه ماگرتا بودید سپاس گزاریم و از شما دعوت میکنیم تا از دیگر مقالات در زمینه وردپرس دیدن کنید.اگر هر سوالی درباره فرم تماس هفت داشتید از ما در قسمت دیدگاه بپرسید.