آموزش افزونه راکت : وقتی حرف از افزونه های محبوب وردپرس میشه یقینا یکی از اسم هایی که ما میشنویم افزونه ی راکت هست؛ این افزونه به ما کمک میکنه تا در جهت افزایش سرعت سایت مون گام بزرگی برداریم و کانفیگ صحیح اون میتونه ما رو به این هدف برسونه، هر چند اگر اشتباه کنیم ممکن است عکس این عمل انجام بشه.
پس آموزش افزونه راکت میتونه کمک بزرگی به رشد سایت شما داشته باشه و در انتها باعث افزایش رضایت کاربر بشه که سئو خیلی مهمه. با بخش وردپرس ماگرتا همراه باشید.
دسترسی سریع به تنظیمات افزونه راکت

امکانات افزونه ی WP Rocket
- کش صفحات سایت
- کش پیش از بارگذاری
- فشرده سازی کد های html ، css و js
- لیزی لود تصاویر
- سازگاری با اکثر قالب ها
- بهینه سازی دیتابیس
البته یکی از نکاتی که باید به اون اشاره کرد این هست که این افزونه دارای نسخه ی رایگان نیست و شما باید حتما نسخه ی پولی اون رو خریداری کنید تا بتونید از امکانات فوق استفاده کنید.
آموزش نصب افزونه راکت
به دلیل اینکه این افزونه نسخه ی رایگان ندارد، ما باید بعد از خریداری اون به قسمت افزودن در افزونه ها مراجعه کنیم و با زدن روی بارگذاری افزونه فایل فشرده ی خریداری شده رو انتخاب کنیم و بعد از اون نصبش کنیم.
البته یک افزونه ی دیگری از این تیم در مخزن وردپرس بصورت رایگان وجود داره با اسم Lazy Load که با استفاده از آن میتونید تصاویر ، آیفریم ها و ویدیو ها رو به صورت تنبل در سایت بارگذاری کنید.
آموزش تنظیمات افزونه Wp Rocket
برای ورود به تنظیمات این افزونه و کانفیگ آن باید از طریق پیشخوان به تب تنظیمات رفته و Wp Rocket رو انتخاب کنید.

تنظیمات این افزونه 13 تب داره که همه ی اونها رو سعی میکنیم توضیح بدیم.
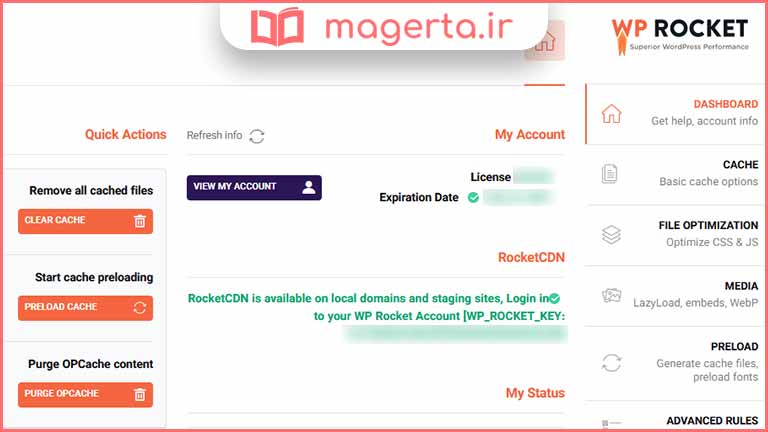
تب داشبورد افزونه ی راکت
در این تب همونطور که در عکس بالا میتونید مشاهده کنید، در ابتدا اطلاعاتی در مورد لایسنس و اعتبار افزونه رو عنوان کرده. در سمت چپ میتونیم مهم ترین قسمت این افزونه رو ببینیم که مربوط به Cache ، preload و OPCache است.
شما با زدن دکمه ی Clear cache میتونید کش ایجاد شده توسط افزونه رو پاک کنید.
زدن دکمه ی Preload cache پیش بارگذاری فونت ها ، لینک و صفحات رو شروع میکنه
اگر میخواهید OPCache رو پاک کنید میتونید از دکمه ی Purge OPCache استفاده کنید. ( شاید بپرسید که OPCache چی هست؟ به قابلیتی میگن که موجب میشه پردازش های php بصورت کش در سرور ذخیره بشه. )
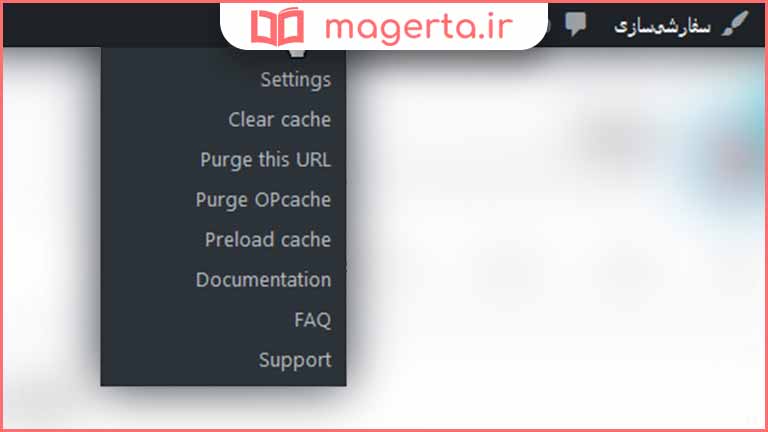
نکته: بعد از نصب افزونه ی راکت در تولبار وردپرس اسم Wp Rocket دیده میشه که سه قسمت اصلی آن همین سه عملی که توضیح دادیم هست و همچنین میتونیم از اون قسمت مستقیما وارد تنظیمات افزونه ی راکت بشیم. همچنین زمانیکه در نوشته ها و برگه ها حضور داریم میتونیم این عملیات هارو فقط برای همان صفحه انجام دهیم نه کل سایت.

همچنین بخوانید: افزونه انتشار خودکار مطالب وردپرس در شبکه های اجتماعی
تب کش در افزونه ی راکت
استفاده از کش میتونه سرعت سایت شمارو برای کاربرانی که بیش از یکبار از سایت شما دیدن کردن به حد زیادی بالا ببره. این تب حاوی سه تیتر هست که در زیر به توضیح آن میپردازیم:
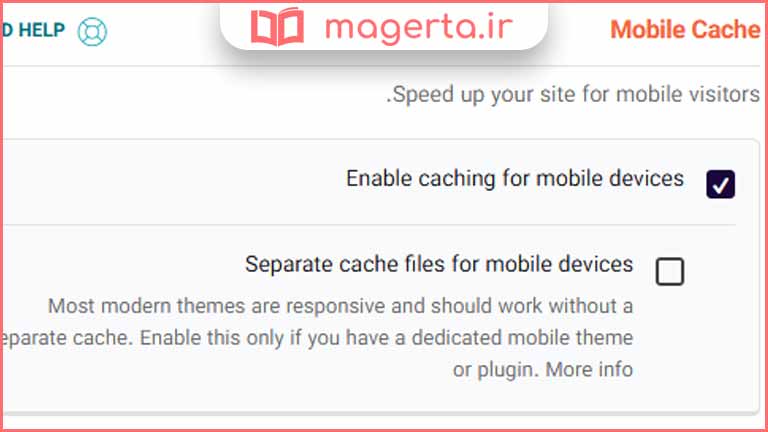
Mobile Cache : در این قسمت میتونیم کش رو برای موبایل فعال کنیم؛ حتی اگر قالب شما برای نسخه ی موبایل از یک فایل جداگانه بارگذاری میشود ( یعنی نسخه ی اختصاصی برای موبایل دارد ) میتونید قسمت دوم این قسمت رو تیک بزنید تا کش آن بصورت جداگانه ایجاد شود.

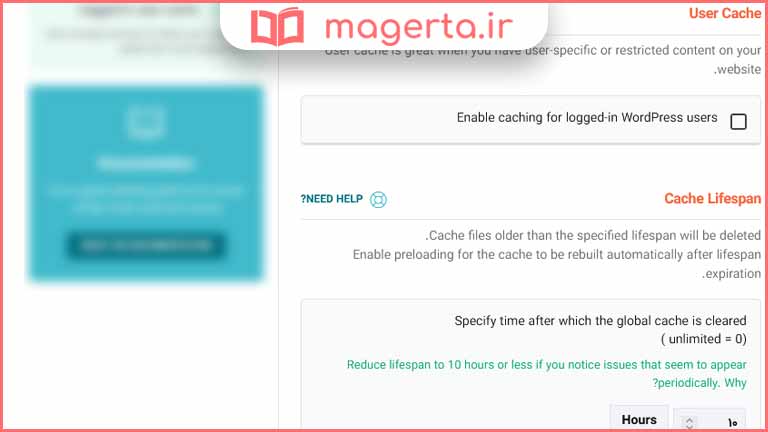
User Cache: در این قسمت شما میتوانید کش رو برای کاربرانی که در سایت لاگین هستن فعال کنید
Cache Lifespan: در این بخش شما میتونید تعیین کنید که کش سایت تون در بازه ی زمانی انتخاب شده توسط شما بصورت خودکار پاک بشه. ( حتما این قسمت رو فعال کنید و از گذاشتن عدد صفر که به معنای آن است که کش بصورت خودکار حذف نشود پرهیز کنید )

تب بهینه سازی فایل ها در افزونه ی راکت
در این قسمت ما میتونیم به بهینه سازی کد های css و js بپردازیم. تنظیمات کاملی برای بهینه سازی این کد ها ارائه شده اما باید متناسب با کدنویسی قالب اون رو تنظیم کنیم تا بهترین نتیجه رو بگیریم.
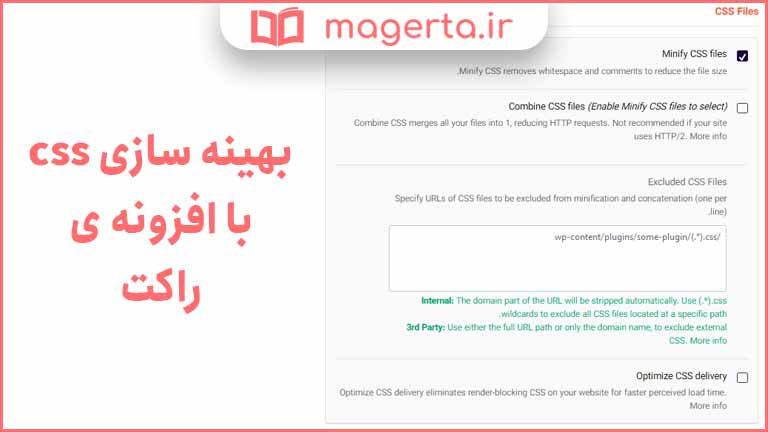
بخش اول این تب مربوط به CSS Files هست که تنظیمات اون بصورت زیر است:
- Minify CSS Files : با این قابلیت میتونیم فضاهای خالی و سفید + کامنت های موجود در کد های css رو پاک کنید تا حجم فایل css کم شود. ( پیشنهاد میشود فعال باشد )
- Combine css files : با استفاده از این قابلیت کد فایل های css شما تبدیل به یک فایل css شده و کاربر در هنگام بارگذاری سایت فقط یک فایل css در مرورگرش دانلود میشه. ( خود این افزونه پیشنهاد کرده که اگر هاست شما از HTPP/2 پشتیبانی میکنه از این قابلیت استفاده نکنید؛ معمولا هاست ها این مورد رو دارن و بهتره که این گزینه فعال نباشه )
- Excluded Css Files : اگر شما نیاز دارین که برخی از فایل های css تون از تنظیمات این بخش پیروی نکنه باید این قابلیت رو فعال کنید.
- Optimize CSS delivery : با این قسمت افزونه با مسدود کردن render-blocking سرعت لود فایل های css را بالاتر میبرد.

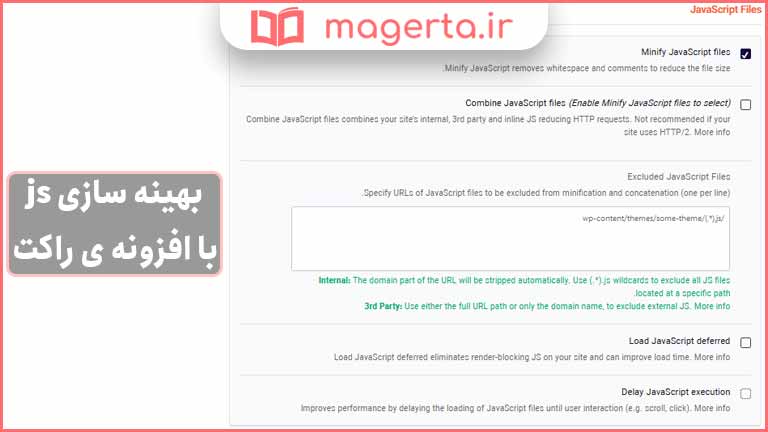
بخش بعدی بهینه سازی فایل ها همونطور که در قبل هم گفتیم مربوط به بهینه سازی فایل های JS هست که عنوان آن JavaScript Files میباشد؛ در ادامه قابلیت های افزونه ی راکت برای بهینه سازی فایل های جاوا اسکریپت رو به شما آموزش میدیم:
- همانند بخش بهینه سازی فایل های css این بخش هم حاوی سه قسمت Minify CSS Files، Combine css files و Excluded Css Files هست که کاربرد آن دقیقا مشابه کاربرد در قسمت بهینه سازی css هست فقط برای کد های جاوا اسکریپت پس ما از آموزش این قسمت از افزونه ی راکت پرهیز میکنیم.
البته سه قابلیت دیگه در جهت بهینه سازی جاوا اسکریپت از سمت افزونه ی راکت ارائه شده که بصورت زیر است :
- Load JavaScript deferred : پیشنهاد میشود که حتما این قابلیت را فعال کنید چون با استفاده از این مورد اگر فایل جاوا اسکریپتی فقط در یک یا چند صفحه ی خاص لود میشود جدا میشوند و در اون صفحات لود میشن.
- delay javascript execution : این گزینه فایل های جاوا اسکریپت شما رو به فوتر منتقل میکند و اصطلاحا با تاخیر فایل های جاوا اسکریپت رو لود میکنه؛ یعنی بعد از ورود کاربر به سایت کم کم فایل های فوتر لود شده و سایت تکمیل میشود.

همچنین بخوانید: بهترین قالب های فروشگاهی وردپرس
آموزش فعال سازی لیزی لود در افزونه راکت
بخش بعدی که همان media هست در ابتدای آن قابلیت LazyLoad گنجانده شده که در این قسمت شما میتوانید قابلیت لیزی لود رو برای تصاویر ، ایفریم ها و ویدیو ها فعال کنید.
LazyLoad : این قابلیت باعث میشود تا تصاویر ، آیفریم ها و ویدیو های شما تا زمانی که کاربر صفحه رو اسکرول نکرده و به آنها نرسیده دانلود نشوند، این یعنی وقتی یک صفحه باز میشود فقط تصاویری لود میشوند که کاربر در همون ابتدا میبینه و این باعث میشه سرعت لود بالاتر بره. ( مخصوصا در ایران که سرعت اینترنت چنان تعریفی نداره…)
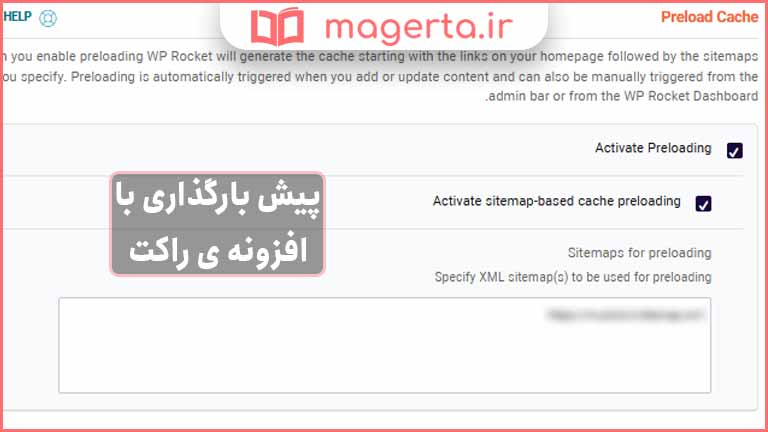
فعالسازی preload در افزونه ی راکت
از تب Preload و بخش Preload Cache حتما پیش بارگذاری رو فعال کنید. همینطور از این بخش میتونید پیش بارگذاری با استفاده از سایتمپ رو فعال کنید. ( پیشنهاد میشود )
قابلیت Preload Links باعث میشه صفحه ای که کاربر در اون قرار داره رو از لحاظ سرعت بهبود ببخشه.
با استفاده از Prefetch DNS Requests میتونید پرونده های خارجی که از سایت های دیگر دریافت میشود بهینه کنید تا سریعا بارگذاری شود.
حتما بررسی کنید و ببینید که قالب شما چه فونت هایی رو و از کجا بارگذاری میکند تا با اضافه کردن اون ها به قسمت Preload Fonts کارایی رو بهبود ببخشید.

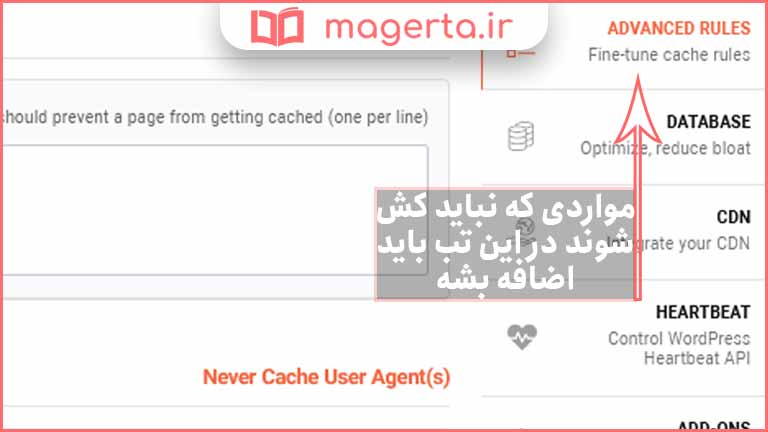
آموزش بخش Advanced Rules در افزونه ی راکت
در این بخش میتونید به افزونه بگید که چه چیز هایی رو کش نکنه و براش یه سری محدودیت هارو بزنید که در لیست زیر بصورت خلاصه اون هارو توضیح خواهیم داد :
- (Never Cache URL(s : صفحاتی که قصد دارید کش نشوند باید url اون هارو در این قسمت قرار بدین و هر url رو در یک خط قرار داده. ( پیشنهاد میشود url صفحه ی لاگین رو در این بخش وارد کنید )
- Never Cache Cookies : از کش کردن کوکی ها جلوگیری میکند.
- (Never Cache User Agent(s : شما میتونید مشخص کنید که کاربران با شرایط خاص از صفحات کش شده ی شما استفاده نکنند. مثلا تعیین کنید که کاربرانی که از موبایل استفاده میکنند و همچنین مرورگر آنها safari هست نسخه ی اصلی سایت برای آنها نمایش داده شود نه کش.
- (Always Purge URL(s : اگر دوست دارید که بعد از انتشار یا بروزرسانی یک پست در وبسایت تون کش یه سری صفحات پاک شود باید url اون صفحات رو در این بخش قرار بدین.
- (Cache Query String(s : با این قسمت میتوانید که پارامتر های خاص رو کش کنید و به کاربران حرفه ای توصیه میشود.

آموزش بهینه سازی دیتابیس وردپرس با افزونه ی راکت
این قسمت برای بهینه سازی دیتابیس امکاناتی رو در اختیار ما میگذارد که در ادامه اون هارو توضیح میدیم:
- Post Cleanup : برای حذف ذخیره ی خودکار پست ها و پست هایی که در سطل زباله ی وردپرس وجود دارد استفاده میشود.
- Comments Cleanup : از این بخش میتونید کامنت های اسپم و یا کامنت هایی که در سطل زباله هستن رو حذف کنید.
- Transients Cleanup : افزونه با استفاده از این قابلیت فایل هایی که افزونه های دیگر بصورت موقت ایجاد شده است را پاک میکند و هر زمان که افزونه ها نیاز به آنها داشته باشن میتونن دوباره اون هارو ایجاد کنن و حذف آن آسیبی به سایت شما نمیزند.
- Database Cleanup : جداول اضافی که در پایگاه داده (دیتابیس) وجود داره رو حذف میکنه.
- Automatic cleanup : اگر قصد دارید که امر پاکسازی دیتابیس رو بصورت خودکار کنید تا در بازه ی زمانی مختلف خودش انجام شود میتوانید این قسمت رو فعال کنید و با تعیین بازه ی زمانی خیال تون از بابت بهینه سازی دیتابیس راحت باشه.
همچنین بخوانید: آموزش نصب SSL در وردپرس
تب CDN در افزونه ی راکت
اگر شما از CDN استفاده میکنید میتونید از این قسمت بهره بگیرید؛ تیک Enable content delivery network رو بزنید و در قسمت CDN CNAME رکورد های CNAME خودتون رو تعریف کنید. با این کار تمام url ها و فایل ها در CNAME هایی که تعریف کردین بازنشانی میشود.
طبق معمولا افزونه ی راکت بخش Exclude files from CDN رو برای ما قرار داده تا url هایی رو از قانون بالا مستثنی کنیم.
تب Heartbeat
پیشنهاد میشود حتما تیک مورد control_heartbeat رو در این بخش زده باشین تا خیال تون از اختلال نداشتن این افزونه با افزونه های وردپرس دیگر در سایت تون راحت باشه.
نکته: ترجیحا تنظیمات این بخش رو تغییر نداده و همان موارد پیش فرض باشد؛ به همین دلیل توضیحات زیادی رو در مورد این بخش ارائه ندادیم.
افزودنی های افزونه ی Wp Rocket
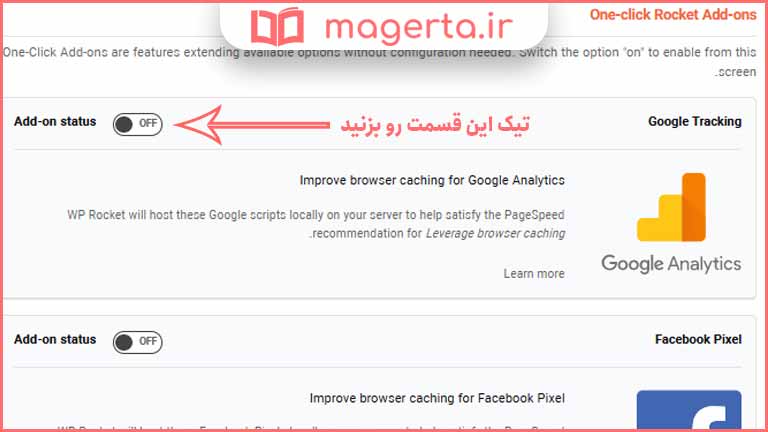
در تب Add-ons دو قسمت برای افزودنی این افزونه ی وردپرس وجود داره که بخش اول آن با یک کلیک افزودنی ها فعال میشن و بخش دوم نیاز به تنظیمات بیشتری دارد.
اگر شما از گوگل آنالیتیکس استفاده میکنید بهتر است که از بخش One-click Rocket Add-ons تیکه مورد Google Tracking رو بزنید.

بهینه سازی تصاویر با محصول دیگر Wp Rocket
راکت افزونه ی دیگری تحت عنوان IMAGIFY تولید کرده تا با استفاده از آن میتونید تصاویر وبسایت خودتون بهینه سازی کنید و در سئو رو به بالا حرکت کنید. البته لازم به ذکر است که نسخه ی رایگان این افزونه محدودیت دارد و شما را مجبور به خرید و استفاده از نسخه ی پولی این افزونه میکند.
آموزش انتقال تنظیمات افزونه راکت به سایت دیگر
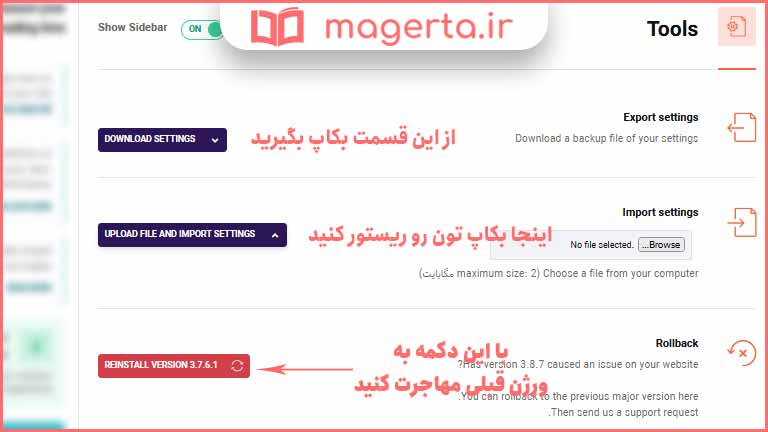
این افزونه برای شما در تب tools سه بخش طراحی کرده که دو مورد اول آن مرتبط به گرفتن بکاپ از تنظیمات فعلی افزونه و بخش دوم آن برای آپلود بکاپی هست که قبلا از همین سایت یا سایت دیگری گرفتین.
اگر به هر دلیلی شما نیاز داشتین به نسخه ی قبلی افزونه ی راکت برگردید میتونید از همین تب tools و بخش Rollback به نسخه ی قبل برگردین ، اون هم فقط با یک کلیک!

همچنین بخوانید: آموزش جامع نصب و تنظیم افزونه Contact Form 7
سعی کردیم کامل ترین مقاله از لحاظ بار آموزشی و کم حجم ترین مقاله رو به شما ارائه بدیم تا بتوانید بصورت کامل با افزونه ی قدرتمند راکت کار کنید و از اینکه با ماگرتا همراه بودید سپاسگزاریم. اگر سوالی داشتید در قسمت دیدگاه از کارشناسان ما بپرسید.