در مقاله HTML چیست گفتیم که از HTML برای نمایش المان ها و لایه بندی ساختار صفحه استفاده می شود و برای طراحی یک صفحه و زیبایی سازی صفحه، امکانات خوبی را در اختیار طراح سایت قرار نمی دهد. با آمدن زبان CSS این مشکل زیبا سازی صفحات وب حل شد.
CSS چیست؟
CSS مخفف Cascading Style Sheets بوده و برای زیباسازی کدهای زبان HTML کاربرد دارد. درواقع با استفاده از CSS میتوان برای تگ های HTMLاستایل های مختلف نوشت، که این استایلها میتواند به عنوان رنگ بندی و تعیین رنگ پس زمینه، تعیین مکان، طول، عرض و یا ارتفاع باشد، تغییر Font و یا تغییر اندازه فونت باشد.
در ماگرتا در پست هایی که در آینده منتشر خواهد شد شما را بیشتر با این زبان آشنا خواهد کرد. استفاده از کدهای CSS باعث بهینه سازی کدهای شما میشود. به طور مثال میتوانیم یک بار نوع فونت مورد استفاده در صفحه را تعیین کنیم و دیگر مجبور نباشیم کد مربوط به فونت را در قسمتهای دیگر صفحه به کار ببریم.

تکامل CSS
CSS 1 :
اولین نسخه CSS که توسط W3C به صورت رسمی به توسعه دهندگان وب پیشنهاد شد، CSS 1 بود. این نسخه در تاریخ ۱۷ دسامبر سال ۱۹۹۶ به صورت رسمی در دسترس افراد قرار گرفت. فهرست زیر بازرترین ویژگیهای CSS 1 هستند:
- امکانات مختلف برای فونت، مثل ایجاد سبک و تاکید
- تخصیص رنگ، پس زمینه و عناصر دیگر به متن
- تنظیم (Alignment) متن، تصاویر، جدولها و دیگر عنصر صفحه وب
- ایجاد حاشیه (Margin)، مرزبندی (Border)، لایه گذاری (Padding) و جای گذاری اکثر اجزا صفحه
- شناسایی متمایز و کلاسبندی عمومی گروهی از ویژگیها (attributes)
در حال حاضر W3C دیگر CSS 1 را پیشنهاد نمیکند.
CSS 2 :
این نسخه یا Level از CSS هم که دیگر از سوی W3C پیشنهاد نمیشود، شباهتهای زیادی به نسخه اولیه داشت و در ماه مه سال ۱۹۹۸ معرفی شد. در این نسخه قابلیتهای جدیدی مثل جایگذاری مطلق (Absolute)، وابسته (Relative) و ثابت (Fixed) در نظر گرفته شده بود. در این نسخه همچنین امکاناتی مانند ایجاد درک و شناخت انواع مختلف فایل (Media) و قابلیتهای جدید برای طراحی متن ایجاد شده بود.
مدتی بعد CSS 2.1 به عنوان اصلاحیهای از CSS 2 معرفی شد که پس از کش و قوسهای فراوان بالاخره در سال ۲۰۱۱ به عنوان پیشنهاد W3C تاییدیه گرفت. این نسخه قرار بود آخرین اصلاحیه از CSS 2 باشد اما در سال ۲۰۱۵ اصلاحیه CSS 2.2 هم در دستور کار قرار گرفت.
CSS 3 :
میتوان گفت که CSS3 یک تحول بزرگ در تاریخچه CSS به همراه داشت. در این نسخه از CSS اسناد (Document) زیادی به وجود آمدن که به هر کدام از آنها Module گفته میشد. در واقع CSS 2 یک مانند یک ویژگی بزرگ بود که تمام امکانات CSS را در بر میگرفت، اما در CSS 3 ماژولها هستند که قابلیتها و امکانات جدید را اضافه میکنند.
اولین بار در ماه ژوئن سال ۱۹۹۹ بود که نسخه CSS 3 منتشر شد و در دسترس قرار گرفت. اما از آنجایی که CSS 3 بر پایه ماژولها بود، تا ژوئن ۲۰۱۲ بیش از پنجاه ماژول CSS شامل Media Queries، Namespace، Selector Level و Color از جانب تیمی که روی این زبان کار میکرد، منتشر شدند.
CSS 4 :
در واقع هیچ نسخهای از ویژگیهای متحد شده CSS 4 وجود ندارد، زیرا این Level از CSS به ماژولهای مختلف Level 4 تقسیم شده است.
بعد از CSS 3 و با ورود مبحث Module به این زبان، دیگر توجیهی برای توسعه یکباره نسخه جدید CSS وجود نداشت. بنابراین، از نسخه CSS 4 به بعد دیگر ماژولهای Level 4 هر کدام به صورت جداگانه توسعه پیدا کردند و چیزی به نام CSS 4 به صورت یکپارچه معرفی و پیشنهاد نشد. در واقع در این نسخه یا Level از CSS، بسیاری از ماژولها همان ماژولهای Level 3 بودند که از CSS 2.1 توسعه پیدا کرده بودند. در این میان تعدادی ماژول هم به عنوان ماژولهای Level 4 توسعه پیدا کردند. از ماژولهای Level 4 در CSS 4 میتوان به Image Values، مرزبندی و پس زمینه (Background & Borders) و Selector اشاره کرد.
ارتباط CSS و HTML
HTML که در پست HTML چیست به توضبح آن پرداختیم در صفحه وب اسکلت آن را تشکیل میدهد که با اضافه کردن کدهای CSS به آن شکل ظاهر خود را پیدا میکند مثل این میمونه که HTML اسکلت بدن انسانه و CSS شکل ظاهر انسان است (تصویر پایین).

انواع اتصال CSS به HTMl در پست HTML چیست گفته شده و به آن پست مراجعه کنید.
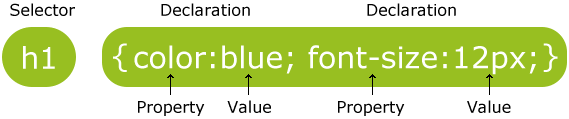
مثالی از کد CSS :

قسمت selector : این قسمت تگی را انتخاب میکند که قرار است برای آن استایل نوشته شود.
قسمت description : انواع مختلفی از استایلها برای تگ انتخاب شده که با ; (semicolons) از هم جدا میشوند و هر کدام وظیفه ای را بر عهده دارند.
قسمت property : در زبان CSS ، برای اینکه بتوانیم رنگ متن را عوض کنیم از یک property به نام color استفاده میکنیم و یا برای این اندازه متن را تغییر دهیم از یک property به نام font-size استفاده میکنیم.
قسمت value : برای مقداردهی به property ها کاربرد دارد. ب طور مثال برای اینکه اندازه فونت تگ h1 خود را به اندازه 12 پیکسل تغییر دهیم باید از دستور زیر استفاده کنیم :
h1{
font-size: 12px;
}یکی از مرجع های کامل یادگیری CSS (همچین زبان های برنامه نویسی دیگر) سایت W3SCHOOLS است.

